Firebase Local Emulator Suite で Web版 FriendlyChat を動かしてみる
本記事では Web版 FriendlyChat の完成版ソースコードをビルドして、Local Emulator Suite で動かすことで、Firebase を体感してみます。
【目次】
[1]はじめに
Firebase を手っ取り早く理解するには、実際に動くものを見て、そのコードを読むのが一番良いと思います。その教材となるものはいろいろあると思いますが、中でもよくできていると私が思っているのは、Friendly Chat です。
FriendlyChat はいろいろなバリエーションがあるようですが、本記事で取り上げるのは Web 版のコードラボです。
- FirebaseWebコードラボ
FriendlyChat はチャットアプリで、自分が投稿したメッセージや画像は即座に他のユーザの画面に反映されます。
(以下の画像は、FriendlyChat を Local Emulator Suite で実行した画面です。)
このコードラボで作る FriendlyChat は以下の Firebase 機能を利用しています。
- Authentication を使ったユーザ認証(Google 認証)
- Cloud Firestore と Cloud Storage を使ってデータを同期
- Hosting を使ってWebアプリを配信
- Cloud Messaging を使った通知
- Performance Monitoring
FriendlyChat を動かしたりソースコードを見てみると、コードがシンプルで、これらサービスの基本的な使い方がとても分かりやすいと思います。
もっとも、コードラボ用のサンプルのため、機能も不足しているし、エラー処理もありませんので、そのまま利用できるものではないと思いますが、とてもデモ効果が高いと思います。
特に私が一番感心したのは、少ないコードでこれだけのアプリが作れることが理解できたことと、各サービスの特徴をうまく使ったデモになっているという点でした。
さて、このコードラボは Firebase JS SDK バージョン9 で書き直されたようです。(JS SDK バージョン 9 のコードやビルド方法のサンプルにもなります。)
コードの説明はコードラボにありますので割愛することにして、本記事は完成版のソースコードを利用して、Firebase を体感することを目的とします。具体的には、アプリのビルド、テスト実行です。テスト実行には、コードラボでは触れられていない Local Emulator Suite を利用してみます。(今回は自動テストは取り上げません。)
なお、Friendly Chat コードラボは無料(Spark プラン)で試すことができますので、本記事の内容も無料プランで試すことができます。
(2022/01/25 追記)
このコードラボには続編があります。記事『Firebase Local Emulator Suite の Functions で FriendlyChat の Vision API や FCM を試してみる』を書きましたので、よろしかったら参考にしてください。
[2]Firebase プロジェクトの準備
まずは Firebase プロジェクトを準備します。
コードラボの『3. Firebaseプロジェクトを作成して設定する』に従って準備するだけですが、(記事を書いている時点では)コードラボと Firebase コンソールの画面が少し変わっていたり、コードラボの日本語訳が少々厳しいので(涙)、補足しておきます。
(英語表示に切り替えて英語で読むか、Google翻訳を利用した方が分かりやすいかもしれません。。。)
(参考)
Firebase コンソールを利用したプロジェクトの作成やアプリの登録などの管理手順については、記事『Firebase プロジェクトやアプリの管理に関する予備知識』も参考にしてください。
(1)プロジェクトの作成
- Firebase コンソールにログインしたら、「プロジェクトを追加」ボタンをクリックして新規にプロジェクトを作成します。
- プロジェクト名は、「FriendlyChat」と入力して「続行」をクリックします。
- プロジェクトIDが「friendlychat-xxxxx」のように自動生成されます。
- Google アナリティクス(Firebase プロジェクト向け)の設定を行います。
- 今回のコードラボ(FriendlyChat)の範囲に限れば、Google アナリティクスを無効にしてプロジェクトを作成しても問題ありません。
- Google アナリティクスを有効にする設定で「続行」をクリックすると、次の画面でGoogle アナリティクスの設定(アカウントの設定)を行う必要があります。
(2)アプリの追加
- プロジェクト/ホーム画面にある </> アイコンをクリックしてWebアプリ追加画面に進みます。
- アプリの登録
- アプリのニックネームに「Friendly Chat」と入力します。
- 「このアプリの Firebase Hosting も設定します。」にもチェックを入れます。
- 「アプリを登録」をクリックします。
- それ以降のステップは、情報の表示のみですので「次へ」で最後まで進みます。
(3)Authentication の設定
FriendlyChat ではアカウント認証にGoogleプロバイダを利用しますので、以下の手順で有効にしておきます。
- Firebase コンソールの左側のメニューにある「Authentication」をクリックして、Authentication 画面に進みます。
- 「始める」ボタンをクリックすると、Authentication 画面の「Sign-in method」タブが開きます。
- 「追加のプロバイダ」にある「Google」をクリックします。
- Google プロバイダの画面で、「有効にする」にして、「プロジェクトのサポートメール」をドロップダウンメニューから選択します。
- 「保存」をクリックします。
- Sign-in method タブ画面のプロバイダのリストに「Google」が「有効」のステータスで追加されます。
(4)Cloud Firestore の設定(+ロケーションの選択)
FriendlyChat では、Firestore を利用しますので、以下の手順で有効にしておきます。
- Firebase コンソールの左側のメニューにある「Firestore Database」をクリックして、Cloud Firestore 画面に進みます。
- FriendlyChat が利用するデータベースは「Realtime Database」ではなく、「Firestore Database」であることに注意してください。
- 「データベースの作成」をクリックしてデータベースの作成を開始します。
- 「テストモードで開始する」を選択します。
- Cloud Firestore のロケーションを選択します。
- codelab を試すだけならロケーションに神経を使う必要はないと思いますが、ロケーションの選択は設定後に変更できませんので、慎重に選択します。以下のドキュメントを参考にしてください。
- プロジェクトのロケーションを選択する
- https://firebase.google.com/docs/projects/locations?hl=ja
- ちなみに、東京は「asia-northeast1」です。
- 「有効にする」をクリックします。
- Firestore の管理画面が表示されます。ここからデータやルール、インデックスの管理や使用状況を見ることができます。
この手順で設定したロケーションは、プロジェクトの「デフォルトの GCP リソースロケーション」になります。これは、プロジェクトの設定画面から確認することができます。
また、Firestore の設定を行うと、Cloud Storage も自動的に有効になるようです。
(5)Cloud Storage の設定
FriendlyChat では、Cloud Storage も利用します。
Firebase コンソールの左側のメニューにある「Storage」をクリックして、Storage 画面を表示すると、Storage のデータの管理やルール、使用状況を見ることができます。
本来は開始設定を行う必要がありますが、先の手順で Cloud Firestore の設定を行うと、Cloud Storage も有効化されていると思います。
[3]ローカル開発環境の準備
(1)Firebase CLI などツールの準備とログイン
コードラボに「必要なもの」として以下のツールが書かれていますので、まずはこれを準備します。
- ターミナル/コンソール
- ブラウザ
- お好みのIDE/テキストエディタ
- Node.js 環境(npm を含む)
これに加えて、本記事では Firebase Local Emulator Suite を利用しますので、「Java バージョン 1.8 以降」が必要です。
Firebase アプリのローカル開発には Firebase CLI(コマンドライン インターフェイス)を利用します。
- Firebase CLI については、記事『Firebase CLI の使い方とWebアプリ開発環境の簡単な動作確認』も参考にしてください。
Firebase CLI は、Node.js がインストールされている環境なら以下のコマンドでインストールできると思います。
npm -g install firebase-toolsFirebase CLI がインストールされているかどうかを確認するには、以下のコマンドを実行して、Firebase CLI のバージョンを表示してみるのが簡単です。
firebase --version続いて、Firebase CLI を利用して、Firebase コンソールにログインした Google アカウントでログインします。
firebase loginログインしたら以下のコマンドを実行して、先に作成した「FriendlyChat」プロジェクトが表示されることを確認します。
firebase projects:list(2)参考:より詳細なセットアップ手順
本記事の動作確認は、記事『Firebase Webアプリ開発用 Ubuntu 日本語デスクトップ開発環境の Vagrant BOX を作る』で作った Vagrant のBOXを利用しました。
この記事ではコードラボを実行するのに必要なツール(Firebase CLIなど)のインストール手順を書いていますので、よろしかったら参考にしてください。
参考までに、上記記事で作成した Vagrant のBOXを利用した開発環境の準備手順をメモしておきます。
まず、Vagrantのプロジェクトディレクトリを作成します。
mkdir friendlychat
cd friendlychatこのディレクトリに、Vagrantfileを作成します。
config.vm.box には上記記事で作成した「ubuntufire」を指定しています。また、メモリなどのリソースを少なくしていますが、利用する環境に合わせて大きくしてください。(今回の FriendlyChat は動作しました。)
# -*- mode: ruby -*-
# vi: set ft=ruby :
Vagrant.configure("2") do |config|
config.vm.box = "ubuntufire"
config.vm.provider "virtualbox" do |vb|
vb.gui = true
vb.memory = "16384"
vb.cpus = 2
vb.customize [
"modifyvm", :id,
"--vram", "256",
"--graphicscontroller", "vmsvga",
"--accelerate3d", "off",
"--vrde", "off",
"--clipboard", "bidirectional",
]
end
end
コマンドプロンプトから、以下のコマンドを実行して仮想マシンを作成します。
vagrant up仮想マシンが起動したらUbuntu にログインします。
既に Firebase CLI がインストールされていますので、端末を開いて firebase login コマンドを実行できると思います。
(なお、ブラウザに Chrome を利用する場合は、Chrome をデフォルトのブラウザに設定してから firebase login を実行するのが良いと思います。)
[4]FriendlyChat のビルド
ここでは FriendlyChat のソースコードをダウンロードしてビルドします。
(1)ソースコードのダウンロードとプロジェクトディレクトリの準備
FriendlyChat のソースコードはGithubで公開されています。
- Firebase Codelab: FriendlyChat
開発用ディレクトリの場所はお好みでよいのですが、手順の例として、ホームディレクトリ以下で作業する手順を書きます。
ホームディレクトリで、git clone コマンドを実行してソースコードをダウンロードします。
git clone https://github.com/firebase/codelab-friendlychat-webすると「codelab-friendlychat-web」ディレクトリが作成され、その下にいろいろなディレクトリやファイルが展開されていると思います。
Codelab を手順通り実行する場合は「web-start」ディレクトリの内容から始めるのですが、本記事ではコードの作成過程をスキップして、完成版のソースコードが入っている「web」ディレクトリを利用します。
今回はこの「web」ディレクトリを、ホームディレクトリ直下に「friendlychat-web」としてコピーして利用することにします。
cp -r ~/codelab-friendlychat-web/web ~/friendlychat-webそして、カレントディレクトリを「friendlychat-web」にします。
cd ~/friendlychat-web以降の作業は、このディレクトリをカレントディレクトリにした状態で行います。
また、このディレクトリには「firebase.json」ファイルがありますので、アプリ開発のプロジェクトディレクトリとなります。
firebase.json の内容は以下の通りです。
{
"firestore": {
"rules": "firestore.rules"
},
"storage": {
"rules": "storage.rules"
},
"hosting": {
"public": "./public",
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}]
}
}
少し補足します。
- hosting
- "public" の項目は Hosting にデプロイするディレクトリの指定です。この場合は、public ディレクトリが指定されており、実際にデプロイする index.html ファイルなどが置かれています。
- Hosting の動作のカスタマイズ設定です。詳細は以下を参照して下さい。
- firestore
- Firestore のセキュリティルールが firestore.rules ファイルに書かれており、このファイルがデプロイされます。
- storage
- Cloud Storage のセキュリティルールがstorage.rules ファイルに書かれており、このファイルがデプロイされます。
このように firebase.json ファイルに Firebase の各機能の設定が書かれていますが、先に作成した Firebase プロジェクトと関連付ける情報はありません。
そこで、このプロジェクトディレクトリと Firebase プロジェクトの関連付けを行います。具体的には、以下のコマンドを実行して、アクティブプロジェクトを設定します。
firebase use --addこのコマンドは対話的に進みます。
- 「? Which project do you want to add?」
- 矢印キーを利用して、先に作成した FriendlyCaht のプロジェクトを選択します。(リストにはプロジェクトIDが表示されます)
- 「? What alias do you want to use for this project? (e.g. staging) 」
- エイリアスを入力します。ここでは「default」と入力します。
設定したアクティブプロジェクトやエイリアスの設定を確認するには、以下のコマンドを実行します。
firebase use「Active Project: default (friendlychat-xxxxx)」のように表示されて、アクティブプロジェクト が default エイリアスとして選択したプロジェクトになっていることが分かります。
なお、firebase use --add コマンドで入力した内容は「.firebaserc」ファイルに記録されています。これらの詳細については、記事『Firebase CLI のアクティブプロジェクトとエイリアス』を参考にしてください。
(2)依存パッケージのインストールと webpack の利用
FirendlyChat のプログラムは、Firebase JS SDK バージョン 9 で書かれています。
- WebとFirebaseの詳細
詳細は割愛しますが、src フォルダにある JavaScript ファイルを webpack を使って束ねて(バンドルして)、public ファルダ下に scripts/main.jsファイルを生成します。
- webpack
(ちなみに、JS SDK バージョン 9 以前の FriendlyChat コードラボでは、src フォルダは無く、public フォルダの main.js を直接編集する形だったと記憶しています。)
以下は(本記事を書いている時点の) package.json の内容です。
{
"name": "friendlychat",
"version": "1.0.0",
"description": "[Firebase Web Codelab](https://firebase.google.com/codelabs/firebase-web)",
"private": true,
"scripts": {
"build": "webpack",
"start": "webpack --watch --progress",
"visualize-bundle": "webpack --analyze"
},
"author": "",
"license": "Apache-2.0",
"devDependencies": {
"webpack": "^5.48.0",
"webpack-bundle-analyzer": "^4.4.2",
"webpack-cli": "^4.7.2"
},
"dependencies": {
"firebase": "^9.0.0"
}
}
Firebase JS SDK バージョン 9 と webpack に依存していることが分かります。
以下のコマンドを実行して依存パッケージをインストールします。
npm installところで、firebase.json には Hosting にデプロイするディレクトリは public となっていました。ここには index.html ファイルがあります。この index.html ファイルの下部に以下の記載があります。
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
ファイルをコピーした時点では、この scripts/main.js がありませんので、コメントにある通り webpack を利用して作成する必要があります。
package.json ファイルを見ると、 "start": "webpack --watch --progress" が定義されていますので、下記のコマンドを実行します。
npm run startこれで、public フォルダの下に scripts フォルダが作成されて、src フォルダにある FriendlyChat アプリのソースコードからビルドされた main.js が作成されます。
また、webpack を終了するまで、ソースコードを保存すると自動的に main.js がリビルドされる状態になりました。(npm run start ではなく、適宜 npm run build コマンドを利用しても問題ありません。)
(3)構成オブジェクトの設定
先の手順で、プロジェクトディレクトリと Firebase プロジェクトを関連付けましたが、実行するプログラム(FriendlyChat アプリ)がアクセスする Firebase プロジェクトは指定していません。
アプリの接続先となる Firebase プロジェクトの指定は、initializeApp 関数のパラメータとして構成オブジェクトを渡します。
src/index.js ファイルの一番下には以下のように Firebase を初期化するコードがあります。
const firebaseApp = initializeApp(getFirebaseConfig());この getFirebaseConfig 関数の実態は、src/firebase-config.js にあります。
このファイルを開いて、config 変数の TODO のところに構成オブジェクトの内容を書きます。
const config = {
/* TODO: ADD YOUR FIREBASE CONFIGURATION OBJECT HERE */
};
構成オブジェクト(記載する内容)は、Firebase コンソールのプロジェクトの設定/全般タブ/マイアプリの「構成」をチェックして表示される「const firebaseConfig」の内容をコピペします。
または、以下のコマンドを実行しても同様の情報が得られますので、こちらをコピペしても構いません。
firebase apps:sdkconfigconfig の値を設定したら src/firebase-config.js ファイルを保存します。
「npm run start」コマンドを実行中であれば、webpack が自動的に public/scripts/main.js をリビルドしてくれます。または、npm run build コマンドを実行します。
(4)ルールファイルの修正
本記事を書いている時点では、「firestore.rules」と「storage.rules」ファイルにバージョン番号が書かれていません。
そこで、「firestore.rules」ファイルと「storage.rules」ファイルの先頭行に、以下のようにバージョン2を指定して保存します。
rules_version = '2';(参考)
バージョン指定が無いダウンロードした「storage.rules」ファイルのまま Local Emulator Suite を起動すると、以下のような警告が出ます。
⚠ Ruleset uses old version (version [1]). Please update to the latest version (version [2]) in /home/vagrant/friendlychat-web/storage.rules:0この状態で Emulator UI で Storage タブを開くと、真っ白の画面になり、以下のようなエラーがコンソールに表示されます。
⚠ Permission denied because no Storage ruleset is currently loaded, check your rules for syntax errors.このエラーが出る状態で FriendlyChat を Local Emulator Suite を実行すると、ストレージを利用する機能以外は動作しますが、例えば、画像のアップロードなどストレージを利用する機能が動作しません。
ルールファイルの先頭行に「rules_version = '2';」を挿入すると起動時のエラーが無くなり、ストレージを利用する機能も動作しました。
一方、Local Emulator Suite の実行時には「firestore.rules」に関するエラーは表示されませんが、デプロイする際に以下のような警告が表示されます。
i cloud.firestore: checking firestore.rules for compilation errors...
⚠ [W] undefined:undefined - Ruleset uses old version (version [1]). Please update to the latest version (version [2]).
バージョン番号を記載すると、この警告は表示されなくなりました。
[5]FriendlyChat を Local Emulator Suite で実行
上記までのステップを終えると Firebase にデプロイできますが、その前に Firebase Local Emulator Suite を使ってローカル環境でテストしてみます。
コードラボでは、firebase serve コマンドを利用して、ホスティング機能のみローカルでテストしています。つまり、ホスティング以外の Authentication、Firestore、Storage の機能はローカルではなく Firebase 側で実行します。
一方、Firebase Local Emulator Suite を利用すると、ホスティングだけでなく、Authentication、Firestore、Storage の機能を連携させてローカルに閉じた開発やテストができます。
- Firebase Local Emulator Suite の概要
以下では、Local Emulator Suite で FriendlyChat を動作させる手順を書きます。
(1)ソースコードに Emulator に接続するコードを追加する
Authentication、Firestore、Storage の Emulator を利用するには、アプリのソースコードに各Emulatorに接続するためのコードを追加する必要があります。
(ホスティングについてはアプリのソースコードに手を加える必要はありません。)
具体的な変更箇所は以下の通りです。
まず、src ディレクトリの index.js ファイルの先頭部分にある、auth、firestore、storage のインポート部分にそれぞれ、connectAuthEmulator、connectFirestoreEmulator、connectStorageEmulator を追加します。
import {
getAuth,
onAuthStateChanged,
GoogleAuthProvider,
signInWithPopup,
signOut,
connectAuthEmulator, // <== Auth Emulator 利用のため追加
} from 'firebase/auth';
import {
getFirestore,
collection,
addDoc,
query,
orderBy,
limit,
onSnapshot,
setDoc,
updateDoc,
doc,
serverTimestamp,
connectFirestoreEmulator, // <== Firestore Emulator 利用のため追加
} from 'firebase/firestore';
import {
getStorage,
ref,
uploadBytesResumable,
getDownloadURL,
connectStorageEmulator, // <== Storage Emulator 利用のため追加
} from 'firebase/storage';
そして index.js ファイルの下の方にある initializeApp の直後にインポートした関数を呼び出します。以下はそのコード例です。
- 各関数の引数にあるポート番号は Local Emulator Suite のデフォルト値を指定しています。デフォルトポート以外で利用する場合は適宜変更してください。
- localhost で実行する場合のみ各 Emulator に接続するコードになっていますので、Firebase にデプロイして実行した場合は構成オブジェクトで指定している Firebase プロジェクトのサービスで動作します。
const firebaseApp = initializeApp(getFirebaseConfig());
// initializeApp の下に Emulator に接続するコードを追加
if (location.hostname === "localhost") {
// Authentication emulator
connectAuthEmulator(getAuth(), "http://localhost:9099");
// Cloud Firestore Emulator
connectFirestoreEmulator(getFirestore(), 'localhost', 8080);
// Cloud Storage Emulator
connectStorageEmulator(getStorage(), "localhost", 9199);
}
(2)Local Emulator Suite の初期化
続いて、以下のコマンドを実行して、利用する Emulator の設定を行います。
firebase init emulators実行すると、セットアップしたいエミュレータを聞いてきます。
=== Emulators Setup
? Which Firebase emulators do you want to set up? Press Space to select emulator
s, then Enter to confirm your choices.
❯◉ Authentication Emulator
◯ Functions Emulator
◉ Firestore Emulator
◯ Database Emulator
◉ Hosting Emulator
◯ Pub/Sub Emulator
◉ Storage Emulator
Authentication Emulator 以外は選択状態になっていると思いますので、スペースキーで Authentication Emulator をチェック状態にして、エンターキーで決定します。
今回は全てエンターキーで次に進みます。(デフォルト設定を利用します。)
なお、このコマンドが終了すると、指定したエミュレータの設定が、firebase.json ファイルの emulators エントリに追記されます。
(3)Local Emulator Suite でアプリを動かす
以下のコマンドで Local Emulator Suite を起動します。
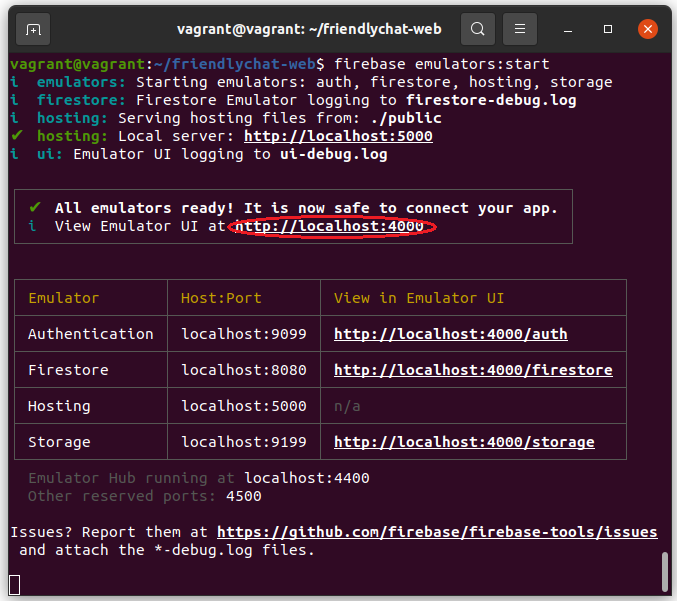
firebase emulators:start起動すると、以下のようなメッセージが表示されると思います。
(初回起動の場合は、下記以外に Emulator のダウンロードが行われると思います。)
ここで、「View Emulator UI at http://localhost:4000」の URL部分にマウスカーソルを移動して、コントロールキーを押しながら左クリックすると、ブラウザが起動して以下のように Emulator UI が起動すると思います。(URLに直接アクセスしても構いません。)
以下のEmulatorがOnになっていて、各ポート番号も表示されていると思います。
- Authentication emulator
- Firestore emulator
- Storage emulator
- Hosting emulator
この画面の各タブでエミュレータの管理を行うことができて、ログも確認することができます。
(4)参考:Local Emulator Suite のデータ読込や保存など
Local Emulator Suite はかなり多機能です。詳細は以下のドキュメントを参照して下さい。
例えば、「firebase emulators:start」で起動した場合は、作成したデータは保存されませんが、以下のようにパラメータを指定して起動すると、起動時に emulator_data ディレクトリからデータをロードして、終了時に同じ場所に保存してくれます(CTRL-Cで終了しても保存されます)。
firebase emulators:start --import=./emulator_data --export-on-exitテストケースに応じて起動パラメータなどをうまく組み合わせれば、効率的な自動テストができると思います。
(5)FriendlyChat を使ってみる
それでは、FriendlyChat を起動してみます。
ターミナルに表示された起動メッセージのHosting にある「localhost:5000」にブラウザから直接アクセスしても動作を確認できますが、上記 Emulator UI の Hosting emulator の下にある「View website」をクリックしてもアプリを表示できます。
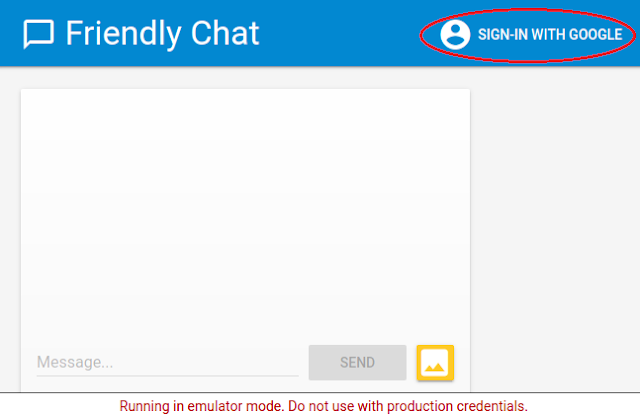
アプリを表示すると、画面下部に「Running in emulator mode. Do not use with production credentials.」と表示されていますので、Local Emulator Suite で動作していることが分かります。
FriendlyChat アプリはログインしないとメッセージの書き込みや画像を投稿できませんので、「SIGN-IN WITH GOOGLE」をクリックしてログインします。
本番環境なら Google アカウントの認証画面が表示されるところですが、Authentication Emulator を利用しているので、以下のような Emulator によるログイン画面が表示されて、実際の Google アカウントを利用することなく動作させることができます。
ここで「+ Add new account」ボタンをクリックすると、テスト用のアカウントを登録することができます。
画面例のように、自分でテスト用に適当なメールアドレスや名前を入力することもできますし、「Auto-generate user information」ボタンをクリックして適当な情報を自動挿入することもできます。
入力したら「Sign in with Google.com」をクリックしてログインします。
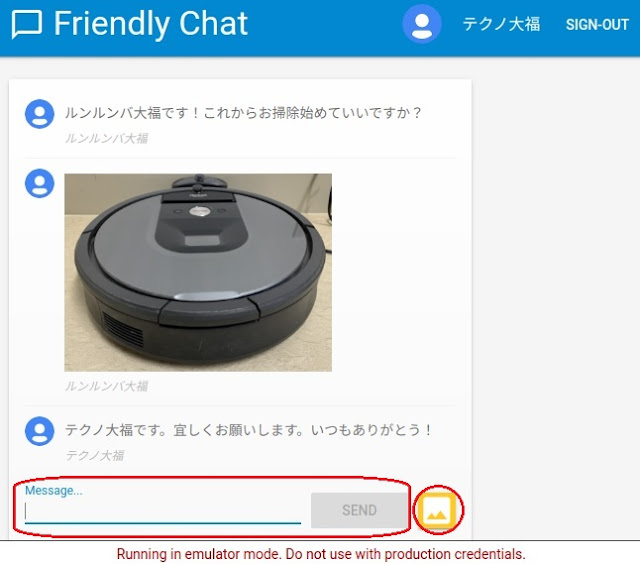
ログインすると、「SIGN-IN WITH GOOGLE」ボタンが、ユーザ名と「SIGN-OUT」ボタンに変化します。
そして通知許可ダイアログが表示されます。通知の動きの詳細はコードラボの「11. 通知を表示」を参照して下さい。
ちなみに、Local Emulator Suite には Firebase Cloud Messaging (FCM) がありませんが、コードラボに書かれている通り、ブラウザのJavaScriptコンソールに表示される FCM device token の値を Firebase コンソールの Cloud Messaging からテストメッセージを送信すると、コードラボの動きと同じになると思います。
続いて、Message のところに適当なテキストを書いて「SEND」ボタンをクリックして投稿したり、黄色いボタンをクリックして画像を投稿したりしてみます。
これまで登録したユーザやメッセージ、画像などのデータは、Emulator UI の各機能のタブから内容を確認することができます。
[6]Firebase にデプロイして実行
最後に、実際に Firebase にデプロイして動作を確認してみます。
以下のコマンドでデプロイします。
firebase deploy --except functionsちなみに、コードラボの記載は上記のように --except functions を指定していますが、今回の用途に限れば、Cloud Functions を利用していない(コードが無い)ため、この指定は不要です。(続編のコードラボは Cloud Functions を利用するものになっています。)
さて、デプロイが完了したら、Firebase コンソールにログインしてプロジェクトの画面を開きます。
- Hosting 画面
- 「ドメイン」に表示されている URL をクリックすると、FriendlyChat アプリが表示されますので、動作確認します。
- アプリの「SIGN-IN WITH GOOGLE」をクリックすると、実際の Google アカウントの認証が行われることが確認できます。
- 投稿や画像をアップロードしてみます。
- Authentication 画面
- Users タブにログインしたアカウント情報が表示されます。
- Firestore 画面
- 投稿したメッセージなどのデータの管理や利用状況を確認できます。
- Storage 画面
- アップロードした画像ファイルの管理や利用状況を確認できます。
なお、Firestore と Storage の情報については、GCPコンソールからも確認することができます。
(2022/01/25 追記)
このコードラボには続編があります。記事『Firebase Local Emulator Suite の Functions で FriendlyChat の Vision API や FCM を試してみる』を書きましたので、よろしかったら参考にしてください。










コメント
コメントを投稿