Firebase CLI の使い方とWebアプリ開発環境の簡単な動作確認
本記事では、Firebase Webアプリ開発のイベント毎に、ローカル開発環境の簡単な動作確認手順とFirebase CLI の基本的な使い方を見ていきます。
【目次】
[1]はじめに
本記事では、Firebase を利用したWebアプリ開発における Firebase CLI の基本的な使い方を見ていきます。
- Firebase CLI リファレンス
- Firebase CLI (GitHub)
この記事を書いた主な目的は、Firebase Webアプリ開発環境の簡単な動作確認をアプリ開発に必須のイベントに応じて行う事です。
具体的には、前の記事『Firebase Webアプリ開発用 Ubuntu 日本語デスクトップ開発環境の Vagrant BOX を作る』で作ったBOXの動作確認が目的でした。(が、これに限るわけではありません。)
Firebase CLI の動作確認を手軽に行えるように以下のことを考えました。
- 無料で試すことができる。
- 動作確認用に Firebase プロジェクトを新規作成する。
- 不要になったら削除する。
- Firebase プロジェクトでは Hosting のみ利用する。
- 本記事では Firestore や Storage などの個別プロダクトは試しません。
- テスト用 Web コンテンツは Firebase CLI が出力するひな形をそのまま利用する。
- Firebase CLI で殆どの操作を行う。
- Firebase コンソールは主に結果の確認などに利用する。
また、取り上げる主な開発イベントは以下です。
- Firebase へのログイン
- プロジェクトディレクトリの初期化
- ローカル環境でのテスト
- Firebase へのデプロイ
加えて、いくつかよく使いそうな?コマンドなどを参考として書きました。
個々のステップは簡単な操作なのですが、自分用のメモ?も含めて書いていると、かなり長くて、何が書きたいのか分からない記事になってしまいました(涙)。
本来、記事としては的を絞って本質から外れるものは削除したほうが良いとは思いつつも、自分にとっては自分用メモ?も利用価値があり、また、このままだと更に長く書いてしまいそうなので(笑)、中途半端ながら、ここで区切りをつけて記事にすることにしました。
(プロジェクトのエイリアスやアプリのことも書こうと思いましたが、別の記事にします。)
それでも何かのヒントになるところがあれば幸いです。
[2]Firebase にログイン
(1)Google アカウントでログイン
殆どのFirebase CLI コマンドの実行には、ログイン(Firebase CLI とGoogleアカウントの関連付け)が必要です。
やることは Firebase コンソールを利用するときに Google アカウントでログインするのと同じです。
端末を開いて、以下のコマンドを実行します。
firebase loginするとブラウザが起動して Google アカウントを聞かれますので、Google アカウントでログインします。
続いて Firebase CLI からのアクセスに許可を与えると、以下の画面が表示されてログイン完了です。
ログインすると、基本的にログアウトするまでログイン状態を維持しています。そして、ログインしたユーザのアクセス権限で各コマンドが動作します。
これをセキュリティ面から考えると、Firebase CLI を利用する端末は、他人が不正に利用できないように認証などのセキュリティ対策が必要という事かと思います。(もしくは、作業終了時は常にログアウトするなどの癖をつけるとか。。。)
(参考)
ログインしたユーザ情報は、「~/.config/configstore/firebase-tools.json」に格納されているようです。ログインすると、このファイルにログインに関する情報(user、tokensなど)が記録され、ログアウトすると削除されます。
ちなみにこのファイルは Firebase CLI の内部状態の管理ファイル用途なので、ログイン情報以外も記録されています。
(2)ログイン状態の確認
①素朴な方法
ログインしているかどうか知りたいときは、ログインが必要なコマンドを実行すればわかります。
例えば、ログインしていないときに、firebase projects:list (プロジェクトのリスト表示)コマンドを実行すると、以下のようなエラーが出力されます。
Error: Failed to authenticate, have you run firebase login?また、ログイン状態にあるけど、ログインしている Google アカウントを確認したい場合は、firebase login コマンドを実行すると、ログインアカウントが表示されます。
②login:list コマンド
Firebase CLI リファレンスには記載が無いと思いますが、GitHub のREADME.mdには、login:list コマンドの記載があります。
- login:list
- list authorized CLI accounts(以下のURLはソースコード)
- https://github.com/firebase/firebase-tools/blob/master/src/commands/login-list.ts
具体的には以下のように利用します。
firebase login:list結果は以下のように表示されます。
- ログインしているとき
- Logged in as ログインアカウント
- ログインしていないとき
- ⚠ No authorized accounts, run "firebase login"
login:list というコマンド名から、複数アカウントを扱う仕組みがあることが想起されます。。。
(3)ログアウトとユーザの切替
①ログアウト
ログアウトする場合は以下のコマンドを実行します。
firebase logout②ユーザの切替:素朴な方法
ログインユーザを切り替えたい場合は、まず firebase logout でログアウトしてから、再度 firebase login でログインします。
③ユーザの切替:CLIのアカウント管理機能を利用する
Firebase CLI リファレンスには記載が無いと思いますが、GitHub のREADME.mdには、loginコマンドにバリエーションがあり、Multiple Accountsとして簡単な説明があります。
GitHub のソースコードを見ると、複数のアカウントを管理してアクティブなアカウントを切り替える仕組みがあるようです。
- login:add [email]
- authorize the CLI for an additional account
- https://github.com/firebase/firebase-tools/blob/master/src/commands/login-add.ts
- login:use <email>
- set the default account to use for this project directory
- https://github.com/firebase/firebase-tools/blob/master/src/commands/login-use.ts
- login:list
- list authorized CLI accounts
- https://github.com/firebase/firebase-tools/blob/master/src/commands/login-list.ts
- logout [email]
- log the CLI out of Firebase
- https://github.com/firebase/firebase-tools/blob/master/src/commands/logout.ts
私は今のところ、複数のアカウントをシステマティックに切り替えながら利用する必要性が全く無いので、上記の素朴な方法で十分です。しかし、将来利用するかもしれませんし、コードを見たり少し試した程度ですが、複数アカウント管理の仕組みをメモしておきます。
間違っていたらご容赦ください。
- 一人目のログインは、firebase login コマンドを利用します。
- 既にログイン済みの状態で firebase login コマンドを実行するとログインユーザが表示されて終了しますので、二人目以降のユーザのログインには利用できません。
- 一人目は「~/.config/configstore/firebase-tools.json」の user、tokens に記録されます。
- 二人目以降のログインは、firebase login:add コマンドを利用します。
- login:add でログインしたユーザ情報は、「~/.config/configstore/firebase-tools.json」の addtionalAccounts に記録されます。
- login:list で確認すると「Other available accounts」として表示されます。
- 二人目以降のアカウントを登録すると、後述の firebase init を実行したとき、「=== Account Setup」から始まって、まずユーザの選択を行います。その後プロジェクトのセットアップが始まります。
- プロジェクトディレクトリで「firebase login:use ログインアカウント」でアカウントを切り替えます。
- login:use コマンドは、プロジェクトディレクトリ(後述の firebase.jsonがあるディレクトリ)でないと利用できません。
- 「~/.config/configstore/firebase-tools.json」の activeAccounts に、プロジェクトディレクトリのパスとアカウントのペアが記録されます。
- login:list で確認すると、login:use で指定したユーザが「Logged in as」として表示され、それ以外の登録済ユーザが「Other available accounts」として表示されます。
- --account フラグでアカウントを指定してコマンドレベルでユーザを指定できます。
- login:use を利用しなくても、各コマンドで --account の後に login:add したユーザを指定することで、指定のアカウント権限でコマンドを実行できるようです。
- アカウント情報の消去は firebase logout で行います。
- アカウントを指定せずに firebase logout を実行すると、全アカウント(1人目だけでなく二人目以降も)がログアウトされます。また、「~/.config/configstore/firebase-tools.json」に記録されたアカウント情報もすべて削除されます。
- 「firebase logout アカウント」として、ログアウトするアカウントを指定すると、指定のアカウントのみログアウトして、「~/.config/configstore/firebase-tools.json」に記録された情報も削除されます。
これらを考えると、firebase login でログインしたアカウントがデフォルトで、login:add で追加のアカウントを登録できる。そして、登録したアカウントを、プロジェクトディレクトリ毎にアクティブアカウントに指定(firebase use)できる、あるいはコマンド実行時にアカウントを指定(--account フラグ)できる、という感じでしょうか。
なお、アカウント情報は firebase.json に記録されるものではなく、ローカル環境の「~/.config/configstore/firebase-tools.json」に記録されるものなので、プロジェクトの共有情報ではなく、開発環境固有の情報という扱いです。
(4)その他の利用方法
本記事では深入りしませんが、参考までに、上記のログイン方法以外にも Firebase CLI を利用する方法がありますので、メモしておきます。
①トークンを取得して利用する
- CI システムで CLI を使用する
②サービスアカウントを利用する
通常は Firebase Admin SDK を利用するプログラムで利用する方法だと思いますが、Firebase CLI も ADC 対応ですので、例えば、サービスアカウントの秘密鍵を含むJSONファイルを環境変数に設定すればサービスアカウントの権限で動作するようです。
詳細は割愛しますが、以下の記事も参考にしてください。
[3]プロジェクトディレクトリの初期化
(1)概要
プロジェクトディレクトリは、PCなどのローカル環境のアプリ開発用ディレクトリです。
アプリ開発をプロジェクトディレクトリで行い、作ったアプリなどを Firebase CLI を使って Firebase のプロジェクトへデプロイします。
もう少し技術面からプロジェクトディレクトリを考えてみると、プロジェクトディレクトリとは、「firebase.json」ファイルがあるディレクトリ、ということもできます。
firebase.json ファイルは、主に以下の内容を記述する重要なファイルです。
- 利用する Firebase プロダクト(機能)の設定
- Firebase Local Emulator Suiteの設定も含みます。
- プロジェクトディレクトリ内のファイルをFirebase にデプロイするためのメタ情報など
詳細はドキュメントを参照して下さい。
- firebase.json ファイル
Firebase CLI は、この firebase.json ファイルに書かれている情報をもとに動作し、プロジェクトディレクトリの内容をデプロイ先の Firebase プロジェクトに配置します。
ところで、firebase.json ファイルには、デプロイ先となる具体的な Firebase プロジェクトを設定しません。
デプロイ先の指定は firebase.json と独立した仕組みで行います。これにより、例えば、プロジェクトディレクトリの内容を複数のプロジェクトにデプロイすることができます(例えば、開発環境と本番環境にデプロイするなど)。
デプロイ先の Firebase プロジェクトを指定する方法はいくつか有りますが、多くの場合、
プロジェクトディレクトリに対して、アクティブプロジェクト(特定の Firebase プロジェクト) を設定して利用します。
アクティブプロジェクトは、いわばデフォルトのデプロイ先となる Firebase プロジェクトです。これにより、Firebase CLI の各種コマンドを利用するとき、Firebase プロジェクトの指定を省略できて便利です。
- (2021/12/23 追記)
- より詳細には、記事『Firebase CLI のアクティブプロジェクトとエイリアス』を書きましたので、よろしければ参照して下さい。
以上のことを鑑みると、プロジェクトディレクトリの初期化とは、大雑把に言えば、以下のことを行うことです。
- ディレクトリを作る。
- そこに firebase.json を作る。(利用する Firebase プロダクトを決める。)
- アクティブプロジェクトとして、デプロイ先となる Firebase プロジェクトと関連付ける。
firebase.json ファイルはエディタなどを使って自分で作成することができますし、アクティブプロジェクトは firebase use コマンドなどを使って設定できますので、自分で初期化作業を行うことは可能です。
しかし、Firebase CLI には firebase init という初期化処理を対話的に進めるコマンドが用意されていますので、本記事では、これを利用してプロジェクトディレクトリを初期化する手順を見ていきます。
また、firebase init コマンドを利用すると、利用するプロダクトに対する雛形?というかサンプルを生成してくれるメリットもあります。
以下では、動作確認用途の例として、firebase init コマンドを使って Hosting を利用する簡単なプロジェクトディレクトリの初期化を行います。ここで作成される Hosting の雛形をデプロイするコンテンツとして利用します。以降のセクションでは、この雛形コンテンツを使ってテストとデプロイを試します。
- 動作確認が目的の場合、新規にテスト用の Firebase プロジェクトを作ってアクティブプロジェクトに設定することをお勧めします。
- 既存のプロジェクトに間違って関連付けると、後々面倒なことになるかもしれないためです。
- firebase init コマンドを利用すると、プロジェクトの新規作成とアクティブディブプロジェクトの設定をコマンドレベルでアトミックに行えるため、間違って既存のプロジェクトに関連付けることはありません。
また、プロジェクトIDや既存のプロジェクトと関連付ける方法などについても簡単に触れます。
(参考:2021/12/19追記)
ここでは「firebase.json」ファイルがあるディレクトリが「プロジェクトディレクトリ」と書いていますが、実際には「firebase.json」というファイル名は Firebase CLI がデフォルトで利用するファイル名のようで、実際には任意のファイル名で良いようです。
但し、firebase.json 以外のファイル名を用いる場合は、各コマンドを実行する際に、-c または --config フラグの後に firebase.json にあたるファイルのパスを指定する必要があります。
- -c, --config <path>
- path to the firebase.json file to use for configuration
- ソースコード
例えば、各コマンドで、-c firebase1.json とか、-c proj_dir/firebase.json のように firebase.json にあたるファイルを指定することができます。
そして、-c または --config で指定するパスのディレクトリがプロジェクトディレクトリになります。
このように、-c または --config フラグを利用すると、プロジェクトディレクトリがカレントディレクトリでなくても実行できます。
また、firebase.json ファイルが存在している場合でも、少し内容を変えて試したいときになどに、別のファイル(firebase_test.json など)を作成して、一時的に -c または –-configフラグで切り替えながら利用することもできると思います。
とはいえ、CI/CD環境ではなく、一般的な開発環境?においては、ファイル名を firebase.json として、カレントディレクトリを firebase.json があるディレクトリにして Firebase CLI コマンドを利用するのが便利だと思います。(各コマンドを実行する際に –c や –-config を指定するのは面倒ですし。)
(2)プロジェクトIDの決定
プロジェクトIDは、Google Cloud 内のプロジェクトを一意に識別するためのユーザ定義可能な識別子です。
Firebase CLI では、このプロジェクトIDを指定してプロジェクトを新規に作成します。(プロジェクト作成後はプロジェクトIDを変更することはできません。)
もう一つ、Firebase CLI でプロジェクトを作成するときに指定するものとして、プロジェクト名があります。
プロジェクト名は、Google Cloud 内で一意である必要はなく、プロジェクト作成後でも編集可能です。いわばニックネームのようなものです。
プロジェクト名には一意性が無いので、同じプロジェクト名を持つプロジェクトを複数作ることもできます。この場合でもプロジェクトIDまたはプロジェクト番号で区別できます。
ここで、プロジェクト番号とは、プロジェクト作成時に Google Cloud 内のプロジェクトを一意に識別するために Google が自動発番する識別子です。プロジェクトIDと違って自動発番されるものなので、ユーザが番号を指定することはできません。
これらの詳細については割愛しますが、詳細は以下のサイトを参考にしてください。
さて、Firebase CLI でプロジェクトを新規に作成するときは、プロジェクトIDを指定する必要があります。
このプロジェクトIDは好きなように決めればよいのですが(笑)、参考までに、私がテスト用途などの使い捨て?プロジェクトを作る時に使う、簡単な名前付け規則の例をメモしておきます。(書くほどではないか(笑))
- 「ニックネーム」を決める。
- プロジェクトIDは、「ニックネーム-YYYYMMDD 」とする。
- プロジェクト名は、プロジェクトIDと同じにする。
ここで、YYYYMMDDは日付です。ニックネームに日付を加えることでグローバルに一意になる可能性が高まります(ニックネームにもよりますけど)。同日でも重なる場合は、日付の後ろに連番とか時間を加えたりします。
例えば、前の記事で作った Vagrant のBOX「ubuntufire」のテストをするためのプロジェクトを作る時、ニックネームを「ubuntufiretest」とします。テストは試行錯誤することもありますので、プロジェクトIDは、プロジェクト作成日を加えて、例えば「ubuntufiretest-20211201」とします。
また、プロジェクト名は上記のニックネームとしてもよいのですが、同じニックネームのプロジェクトが複数あると見た目が混乱しますので(プロジェクトIDまで見ないと区別できないため)、プロジェクト名=プロジェクトIDとしています。
ちなみに、上記はテスト用途などのプロジェクトIDの決め方の例ですが、アプリ開発の場合は、実行環境の用途などに対応した名前(例:dev,stg,prod など)を加えることが多いかもしれません。
ところで、Firebase コンソールからプロジェクトを新規に作成するときは、まず「プロジェクト名」を入力します。すると、Google Cloud 内で一意になるようにプロジェクトIDが自動生成されます(プロジェクト名だけで一意にならない場合は枝番のようなものが付加されます)。なお、プロジェクトを作成するまではプロジェクトIDをユーザが編集可能です。
- Firebase コンソールを利用したプロジェクトの新規作成手順は、『Firebase プロジェクトやアプリの管理に関する予備知識/(2)プロジェクトの作成』を参考にしてください。
一方、Firebase CLI からプロジェクトを新規に作成するときは、まず「プロジェクトID」を入力した後に、プロジェクト名を入力します(省略すると、プロジェクトID=プロジェクト名になります)。
どちらが良いというものではありませんが、自動生成された枝番を持つプロジェクトIDを使うよりも、自分で決めた何らかの意味付けがあるプロジェクトIDの方が、管理面で意味がある気がします。この観点で、個人的にはFirebase CLI の入力方法の方が好みですが、Firebase コンソールから作成する場合でも、プロジェクトIDは自分で決めて指定するのが良いと思っています(個人的な意見です)。
(3)プロジェクトディレクトリの作成
プロジェクトディレクトリの作成といっても、ここでやる事は、空のディレクトリを新しく作るだけです(笑)。
ディレクトリ名は何でもよいのですが、ここではFirebase プロジェクトとの対応を分かりやすくするために、プロジェクトIDをディレクトリ名として利用することにします。
mkdir プロジェクトID
cd プロジェクトID
(4)firebase init
続いて、プロジェクトディレクトリの初期化処理を行います。
firebase initこのコマンドは対話的に進みます。ここでは以下の項目を設定していきます。
- 利用する Firebase のプロダクト(機能)の選択
- 本記事ではHostingを選択します。
- Firebase プロジェクトの設定
- Hosting のセットアップ
上記ステップで行う内容は必要最低限レベルの設定のみとなっています。しかし、質問内容を知っていれば難しいわけではないのですが、最初は戸惑うかもしれません(私はそうでした)。
そこで、以降では各ステップの内容を少し細かく見ていきます。(といっても、本記事では Hosting の例だけですが。。。)
ちなみに、login:add を使って複数のアカウントを登録している場合は、(上述の通り)最初に Account Setup (アカウントの選択)がありますが、ここでは割愛します。
(5)利用する Firebase のプロダクト(機能)の選択
まず、利用する Firebase のプロダクト(機能)の選択を行います。
? Which Firebase features do you want to set up for this directory? Press Space
to select features, then Enter to confirm your choices.
(optionally) provision default instance
◯ Firestore: Configure security rules and indexes files for Firestore
◯ Functions: Configure a Cloud Functions directory and its files
❯◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub
Action deploys
◯ Hosting: Set up GitHub Action deploys
◯ Storage: Configure a security rules file for Cloud Storage
(Move up and down to reveal more choices)
本記事では Hosting を選択する例で進めます。
上下矢印キー(↑と↓)を使って、「Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys」に移動します。
ここでスペースキーを押すと、◯ が ◉ に変わりますので、Enter キーを押して次に進みます。
(6)Firebase プロジェクトの設定
続いて、プロジェクトディレクトリに関連付ける Firebase プロジェクトを設定します。
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
プロジェクトディレクトリに Firebase プロジェクトを関連付ける方法には以下の選択肢があります。これらは、上下矢印キー(↑と↓)を使って移動して選択します。
- Use an existing project
- 既存の Firebase プロジェクトをリストから選択して関連付けます。
- Create a new project
- 新規に Firebase プロジェクトを作成して関連付けます。
- Add Firebase to an existing Google Cloud Platform project
- 既存の GCP プロジェクトに Firebase の機能を追加して Firebase プロジェクトとして扱えるようにして関連付けます。
- Don't set up a default project
- ここでは関連付けを行いません。
ここで「関連付ける」と書いているのは、アクティブプロジェクトに設定すると同時に、default エイリアスを登録することを意味しています。
なお、動作確認用という観点では、個人的には「Create a new project」で新規にプロジェクトを作成するのが良いと思いますが、ここではそれぞれについて少し詳しく見ていきます。
①Use an existing project:既存のFirebaseプロジェクトと関連付ける
「Use an existing project」を選択して Enter キーを押すと、現在のアカウントでアクセスできるプロジェクトがリストされます。
複数のプロジェクトが表示される場合は、上下矢印キー(↑と↓)を使って、利用するプロジェクトを選択して、Enter キーを押します。
②Create a new project:新規にプロジェクトを作成して関連付ける
「Create a new project 」を選択して Enter キーを押すと、以下のように、新規に作成するプロジェクトのプロジェクトIDを聞かれます。
? Please specify a unique project id (warning: cannot be modified afterward) [6-30characters]:ここで用意しているプロジェクトIDを入力します。
続いて、プロジェクト名を聞かれます。
? What would you like to call your project? (defaults to your project ID) () プロジェクト名を入力してもよいですし、未入力のまま Enter キーを押してもかまいません(この場合は、プロジェクト名=プロジェクトIDとなります)。
すると、下記のように、GCPプロジェクトが作成されて、Firebaseのリソースが追加されます。
✔ Creating Google Cloud Platform project
✔ Adding Firebase resources to Google Cloud Platform project
🎉🎉🎉 Your Firebase project is ready! 🎉🎉🎉
Project information:
- Project ID: 入力したプロジェクトID
- Project Name: プロジェクト名(上記手順ならプロジェクトIDと同じ)
Firebase console is available at
https://console.firebase.google.com/project/入力したプロジェクトID/overview
i Using project入力したプロジェクトID (プロジェクト名)
プロジェクトIDとプロジェクト名の表示に加えて、Firebase コンソールのURLも表示されます。
③Add Firebase to an existing Google Cloud Platform project:既存のGCPプロジェクトと関連付ける
「Add Firebase to an existing Google Cloud Platform project 」を選択して Enter キーを押すと、現在のアカウントでアクセスできる(Firebase が追加されていない)GCPプロジェクトがリストされます。
? Select the Google Cloud Platform project you would like to add Firebase: (Use
arrow keys)
複数の GCP プロジェクトが表示される場合は上下矢印キー(↑と↓)を使って、Firebase を追加して関連付けたい GCP プロジェクトを選択します。
すると以下の表示のように、既存のGCP プロジェクトに Firebase のリソースが追加されて、プロジェクトディレクトリと関連付けられます。
✔ Adding Firebase resources to Google Cloud Platform project
🎉🎉🎉 Your Firebase project is ready! 🎉🎉🎉
Project information:
- Project ID: 選択したプロジェクトID
- Project Name: 選択したプロジェクトのプロジェクト名
Firebase console is available at
https://console.firebase.google.com/project/選択したプロジェクトID/overview
i Using project 選択したプロジェクトID (プロジェクト名)
プロジェクトIDとプロジェクト名の表示に加えて、Firebase コンソールのURLも表示されます。
④Don't set up a default project:関連付けを行わない
「Don't set up a default project」を選択して Enter キーを押すと、何も設定することは無く次のステップに進みます(笑)。
(後述のとおり、)①②③の手順では関連付けたFirebaseプロジェクトを default エイリアスとして firebaserc ファイルに記録されるのですが、関連付けない場合でも、中身が空の .firebaserc が作成されます。
後で関連付けを行う場合は、firebase use --add コマンドを利用したり(手順はこちら)、各コマンドの実行時に、--project フラグを利用します。
(7)Hosting のセットアップ
続いて利用するプロダクト(ここでは Hosting )のセットアップを行います。
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? No
? Set up automatic builds and deploys with GitHub? No
Hosting にデプロイするファイルを置くフォルダなど、3つほど質問がありますが、ここでは全てデフォルトを利用することにして、Enter キーで進めます。
すると、以下の情報を出力して firebase init は終了します。
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
✔ Firebase initialization complete!
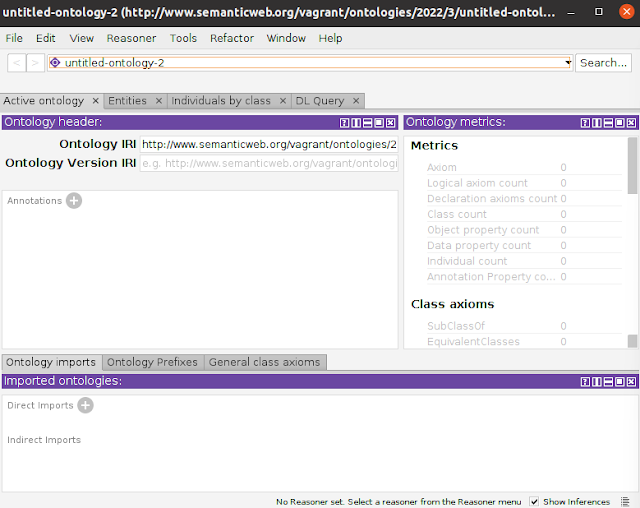
(8)firebase init で作成されるファイル
上記手順で firebase init が終了すると、プロジェクトディレクトリに以下のファイルが作成されます。
- firebase.json
- .firebaserc
- .gitignore
- public (Hosting用のディレクトリ)
これらについて簡単に補足しておきます。
①firebase.json
firebase.json に記述する内容は利用するプロダクト毎に異なりますので、記述内容についてはプロダクトごとのマニュアルを参照する必要があります。
上記手順の例では Hosting を利用することにしましたので、Hosting に関する雛形が出力されています。これを簡単に見ておきます。
firebase init で作成された firebase.json は以下の内容です。
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
- hosting
- 以下が Hosting に関する情報であることを示します。
- public
- 必須属性で、Hosting にデプロイするディレクトリを指定します。
- firebase init がデフォルトで後述の public ディレクトリを作成していますので、public ディレクトリ以下の内容がデプロイ対象となります。
- 値の”public”をプロジェクトディレクトリ内の任意のディレクトリに変更することができます。
- ignore
- デプロイ時(Hosting にコンテンツを転送する時)に無視するファイルを指定します。
- 上記のパターンだと、firebase.json、「.」から始まるファイル、node_modulesディレクトリ以下はデプロイ対象外になります。
- パターンの記述方法については以下を参照して下さい。
利用するプロダクト(機能)の詳細な設定を行う場合は、必要に応じてエディタなどを利用して firebase.json ファイルを直接編集します。
②.firebaserc
エイリアスの定義が格納されています。詳細は以下を参照して下さい。
- プロジェクト エイリアスを追加する
.firebaserc ファイルは隠しファイル(先頭がドットで始まる)であることや、Firebase のドキュメントには明確に仕様が書かれていない(と思える)ことから、ユーザが直接編集することは意図されていないように思えます。
アクティブプロジェクトやエイリアスについては、firebase use 系のコマンドで管理します。(コマンドの内容によって .firebaserc が更新されます。)
これらについては、別途記事を書きたいと思います。
- (2021/12/23 追記)記事『Firebase CLI のアクティブプロジェクトとエイリアス』を書きましたのでよろしければご参照ください。
③.gitignore
プロジェクトフォルダを Git で管理する場合の除外対象ファイルパターンの雛形です。本記事では深入りしませんが、必要に応じて編集します。
④publicディレクトリ
firebase.json の hosting/public で Hosting にデプロイするコンテンツを格納したディレクトリとして指定しているディレクトリです。
firebase init によって、ディレクトリ内に index.html と 404.html の2つのHTMLファイルが作成されています。
以下は、index.html の表示内容です。
index.html をブラウザにドラッグするだけで問題なく表示されますが、ブラウザの開発ツールのコンソールでログを見ると、スクリプト(.js)ファイルの読み込みエラーが出ていると思います。
index.html の head タグを見ると、以下のようにスクリプトが「/__/」という不思議なパスで指定されています。
<!-- update the version number as needed -->
<script defer src="/__/firebase/9.6.1/firebase-app-compat.js"></script>
詳細は割愛しますが、このURLの取扱いについては下記を参照して下さい。
- 予約済み URL から Firebase SDK を読み込む
一方、以下は 404.html の表示で、Firebase に依存するものはありません。
(9)Firebase プロジェクトの管理コマンド
ここではプロジェクト管理に利用する Firebase CLI コマンドをざっと見ておきます。
①Firebase プロジェクトの一覧表示
firebase projects:list現在のアカウントでアクセスできる Firebase プロジェクトの一覧を表示できます。(Firebase を追加していない GCP プロジェクトは表示されません。)
新規にプロジェクトを作ったり、GCP プロジェクトに Firebase を追加した場合は、このコマンドでプロジェクトを確認できます。
②アクティブプロジェクトの表示
firebase use現在のプロジェクトディレクトリに対するアクティブプロジェクトを表示することができます。
デプロイなどのコマンドを実行する際、特にプロジェクトを指定しない場合は、このアクティブプロジェクトに対して動作します。
アクティブプロジェクトが設定されていない場合は「No project is currently active.」と表示されます。
③アクティブプロジェクトの設定とエイリアスの登録
アクティブプロジェクトを設定したい場合は以下のコマンドを実行します。
firebase use --addすると、以下の質問とともに、既存の Firebase プロジェクトのリストが表示されます。
? Which project do you want to add? (Use arrow keys)複数のプロジェクトが表示される場合は、上下矢印キー(↑と↓)を使って、関連付けたいプロジェクトを選択して、Enter キーを押します。
続いてエイリアスを聞かれます。
? What alias do you want to use for this project? (e.g. staging) 本記事ではエイリアスについては割愛しますが、例えば「default」と入力します。(default エイリアスは、firebase init で Firebase プロジェクトを関連付けたときに設定されるエイリアスです。)
これで、選択した Firebase プロジェクトがアクティブプロジェクトが設定され、またエイリアスも設定されます。(.firebaserc ファイルに記録されます。)
詳細は以下を参照して下さい。
- プロジェクト エイリアスを管理する
- (2021/12/23 追記)
- 記事『Firebase CLI のアクティブプロジェクトとエイリアス』を書きましたのでよろしければご参照ください。
④Firebase プロジェクトの新規作成のみ
firebase init コマンドの Project Setup で Firebase プロジェクトを新規に作成してプロジェクトディレクトリと関連付ける方法を見ましたが、Firebase CLI には、プロジェクトディレクトリとは無関係に Firebase プロジェクトを新規作成するコマンドも用意されています。
firebase projects:create実行すると、firebase init のプロジェクトセットアップと同様に、対話的にプロジェクトIDとプロジェクト名を入力します。
入力する内容は全く同じですが、firebase init コマンドとは違って、アクティブプロジェクトやエイリアスの設定は行われません。(.firebaserc ファイルも作成されません。)
つまり、プロジェクトディレクトリと関連付けを行わず、Firebase プロジェクトの新規作成のみ行うため、このコマンドは任意のディレクトリで実行することができます。
開発環境や本番環境のような複数の Firebase プロジェクトを構築する場合は、このコマンドで予め Firebase プロジェクトを作成しておき、後でプロジェクトディレクトリとの関連を切り替えながら利用することができます。(が、Firebase で利用する機能までは指定できないため、Firebase コンソールでプロジェクトを構築することが多いと思われます。)
[4]ローカル環境での動作確認
開発したアプリを Firebase にデプロイする前に、開発マシンで動作確認することができます。
本記事の例のように、Hosting を利用するだけならローカルサーバで動作確認するのがお手軽ですが、Authentication や Firestore などのプロダクトを利用するアプリを、データも含めてローカル環境でテストしたい場合は、Firebase Local Emulator Suite を利用することになります。
何れの方法でも、プロジェクトディレクトリ(firebase.jsonがあるディレクトリ)をカレントディレクトリにして実行します。
(1)ローカルサーバ
- Firebase プロジェクトをローカルで実行してテストする
詳細は上記ドキュメントを参照して頂くとして、ここでは firebase init で作成した public ディレクトリにある Webコンテンツで動作確認を行います。
以下のコマンドでローカルサーバを起動します。
firebase serve --only hosting起動するとローカルサーバのURLが表示されます。
i hosting: Serving hosting files from: public
✔ hosting: Local server: http://localhost:5000
ブラウザを開いて、「http://localhost:5000」を入力するか、端末のアドレス表示部分にマウスポインタを持っていき、CTRLキーを押しながら左クリックすると、ブラウザで index.html の内容が表示されます。
ところで、予約済みURLが利用されていることから、index.html を直接ブラウザにドラッグして表示するとスクリプト(.js)の読み込みエラーがログに出力されますが、ローカルサーバで表示した場合はエラーが無くなり、予約済み URLが処理されていることが分かります。
ローカルサーバは CTRL-C で終了します。
(2)Firebase Local Emulator Suite
Firebase Local Emulator Suite を利用すると、Hostingだけでなく、FirestoreやStorage、Functions などの複数のプロダクトを組み合わせたアプリをローカル環境でテストできます。
- Firebase Local Emulator Suite の概要
個人的には、Firebase Local Emulator Suite はとても面白くて、別途記事を書きたいと思っていますが、ここでは動作確認に絞って、firebase init で作成した public ディレクトリにある Webコンテンツで動作確認を行います。
エミュレータを以下のコマンドで起動します。
firebase emulators:start起動したら、メッセージある通り、http://localhost:5000 でリッスンしていますのでブラウザで開くと、ローカルサーバと同じ画面が表示されると思います。
また、ローカルサーバと同様に、予約済み URLも処理されています。
CTRL-Cでエミュレータを終了します。
ところで、これまでの手順だけだと、残念ながら Emulator UI の画面にアクセスできません。(以下のメッセージが表示されていたと思います。)
⚠ emulators: The Emulator UI requires a project ID to start. Configure your default project with 'firebase use' or pass the --project flag.メッセージ内容を読むとプロジェクトIDに関する問題に思えますが、試してみたところ、(少なくとも記事を書いている時点では)Hosting だけ利用する場合は Emulator UI が利用できないようです。(実際、Hosting だけなら Emulator UI が表示できたとしても殆ど意味ないのですが。。。)
Emulator UI の画面表示も試しておきたい場合は、とりあえず Hosting 以外のプロダクトを追加します。
以下の Emulator の初期化コマンドを実行します。
firebase init emulatorsエミュレータのリストが表示されますが、ここでは例として「Authentication Emulator」をスペースで選択して、それ以降は全て Enter で進みます(デフォルト設定を利用します)。
すると、firebase.json のファイルが以下のように更新されます。
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
},
"emulators": {
"auth": {
"port": 9099
},
"hosting": {
"port": 5000
},
"ui": {
"enabled": true
}
}
}
emulators の項目が追加されています。(実際には、firebase init emulators コマンドを実行しなくても、この内容を firebase.json に追記しても同じです。)
この状態で再度エミュレータを起動します。
firebase emulators:startすると、Emulator UI に関する警告が消えて、以下のような表示があると思います。
✔ All emulators ready! It is now safe to connect your app.
i View Emulator UI at http://localhost:4000
ブラウザで「http://localhost:4000」にアクセスすると以下の画面が表示されます。
Emulator UI から Firebase コンソールのプロジェクトに移動できたり、有効化したエミュレータの管理画面に遷移できるので便利です。
(追記:2022/01/15)
記事『Firebase Local Emulator Suite で Web版 FriendlyChat を動かしてみる』を書きました。よろしかったら参考にしてください。
[5]Firebase へデプロイ
(1)Hosting へデプロイ
デプロイに関する詳細については、以下のドキュメントを参照して下さい。
- Firebase プロジェクトにデプロイする
ここでは、firebase init で作成した public ディレクトリにある Webコンテンツを Firebase Hosting にデプロイして一般公開(パブリックアクセス可能な状態)にします。
デプロイは以下のコマンドを実行するだけです。(以下は、Hosting のみデプロイする例です。)
firebase deploy --only hostingデプロイが成功すると「Deploy complete!」と表示され、加えて以下のURLが表示されます。
- Project Console
- Firebase コンソールが開いて、デプロイしたプロジェクトのページが表示されます。
- Hosting URL
- デプロイした index.html が表示されます。
ここで、Firebase コンソールで Hosting の内容を確認してみます。
Firebase コンソールにログインして、左側メニューで「Hosting」を選択すると、「ダッシュボード」タブに、「.web.app」と「.firebaseapp.com」の2つのドメインが表示されます。
どちらにアクセスしても同じコンテンツが表示されると思います。(firebase deploy で表示されたURLは web.app のほうです。)
ちなみに、以下の Firebase CLI コマンドで Hosting のサイト一覧を表示できます。
firebase hosting:sites:listHosting はなかなか奥深いので、これまでとしておきます。
(2)Hosting の無効化
本記事の手順でデプロイしたコンテンツは、Web上に一般公開されています。
ここでは以下のコマンドを実行して、デプロイしたコンテンツを非公開の状態にしてみます。
firebase hosting:disableすると、先の Hosting URL にアクセスすると以下のように Site Not Found という表示になります。
また、Firebase コンソールの Hosting/ダッシュボードタブ画面のリリース履歴を見ると、「無効」と表示されます。
なお、無効化しても、再度デプロイすると元の状態に戻ります。
[6]後始末:プロジェクトの削除と復元
最後に、必要に応じて動作確認に利用したプロジェクトを削除しておきます。
ここではプロジェクトの削除方法と、削除したプロジェクトを復元する方法をメモしておきます。
(1)Firebase コンソールからプロジェクトを削除
プロジェクトを削除するには、Firebase コンソールを利用します。
削除手順については、『Firebase プロジェクトやアプリの管理に関する予備知識/(4)プロジェクトの削除』を参照して下さい。
(2)gcloud コマンドを利用したプロジェクトの削除と復元
Firebase CLI にはプロジェクトを削除する機能が無いように思えます(私が知らないだけかな?)。
しかし、Firebase プロジェクトは GCP プロジェクトでもありますので、Cloud SDK (gcloud コマンド)を利用すれば、コマンドラインからプロジェクトの削除が可能です。
しかも、削除してしまった場合でも、プロジェクトの復元が可能です。
(参考)
Cloud SDK のインストール手順については『Firebase Webアプリ開発用 Ubuntu 日本語デスクトップ開発環境の Vagrant BOX を作る/(1)Cloud SDK』を参照して下さい。
①プロジェクトの削除手順
GCPにログインします(firebase login と同様です)
gcloud auth loginプロジェクトIDまたはプロジェクト番号を指定して削除します。
gcloud projects delete プロジェクトID(またはプロジェクト番号)②削除したプロジェクトの復元手順
一定期間内(30日以内?)であれば、以下のコマンドを実行すると、削除したプロジェクトを復元することができます。
gcloud projects undelete 削除したプロジェクトID(またはプロジェクト番号)なお、GCP コンソールからも復元できます。
- GCPコンソールにログインして、左側のメニューから「IAMと管理/リソースの管理」を開くと「削除保留中のリソース」ボタンがあります。これをクリックすると削除したプロジェクトのリストが表示されますので、復元したいプロジェクトをチェックして「復元」ボタンをクリックします。
③GCPからログアウト
ログアウトは以下のコマンドで行います。
gcloud auth revoke ログインしたGoogleアカウント







コメント
コメントを投稿