Firebase プロジェクトやアプリの管理に関する予備知識
本記事では Firebase を使ったアプリ開発を始めるときに最低限押さえておきたい基本的な構成要素(プロジェクト、アプリ、アカウント)を、GCPとの関係についても簡単に触れながら見ていきます。
【目次】
[1]はじめに
Firebaseは、「モバイル・Webアプリケーション開発プラットフォーム」(Wikipediaより)です。
Firebase は「構築」「リソースとモニタリング」「エンゲージメント」といったアプリのライフサイクルの多くをカバーするサービスを多数提供しています。モダンなアプリを開発する際にはとても重宝するサービスだと思います。
ところで、部分的に Firebase を使うことは難しいことではないのですが、Firebase のサービス内容やアプリ開発に関することが多岐に渡るため、全体像の把握が難いと感じることもあります。
そこで本記事では手始めとして、Firebase を使ったアプリ開発を始めるときに最低限押さえておきたい基本的な構成要素(プロジェクト、アプリ、アカウント)を取り上げます。
また、Firebase はGCP(Google Cloud Platform)上に構築されていますので、GCPとの関係についても簡単に触れることにします。
(追記:2021/12/13)
本記事は Firebase コンソールを中心に書いていますが、Firebase CLI を利用したプロジェクト作成などについては別途記事を書きましたので、よろしければ『Firebase CLI の使い方とWebアプリ開発環境の簡単な動作確認』も参考にしてください。
[2]Firebase を利用するための予備知識
(1)Firebase の基本的な構成要素
Firebase を利用するアプリを作るとき、(私見ですが)最低限押さえておきたい基本的な構成要素が4つあります。
- プロジェクト
- Firebase が提供するサービス(Authentication、Storageほか)
- アプリ
- 開発者(管理者)用アカウント(Googleアカウントなど)
まず、全ての要素を結びつけるもの(HUB)が、プロジェクトです。
Firebase は多くのサービス(機能)を提供していますが、開発者は、これらのサービスをプロジェクトの利用設定の範囲で利用します。
また、プロジェクトにアプリを登録することで、プロジェクトで利用する Firebase のサービスにアクセスするアプリを識別できるようになります。
ここで、アプリの登録とはプログラムを Firebase にアップロードすることではなく、Firebase にアプリの情報を登録して、アプリの識別情報を作成することです。
そして、プロジェクトで利用するサービスの設定やアプリの登録作業は、開発者(あるいは管理者)が Google アカウントを通じて行います。
プロジェクトには、複数の開発者(管理者)用アカウントを関連付けることができて、またアカウント毎にロール(権限)を設定できますので、複数人で権限を分けて開発を行うことができます。
このような、開発者(アカウント)、プロジェクト、アプリ、利用するサービスの関係は、(典型的には)以下の手順で作れます。
- 開発者が Firebase コンソールにGoogleアカウントでログインします。
- プロジェクトを新規作成します。
- プロジェクトにアプリを登録したり、利用するサービス(Authentication、Storageなど)の設定を行います。
このような基本的な構成要素をもとに様々なバリエーションや拡張があるのですが、本記事では、アカウント、プロジェクト、アプリの基本的なことについてもう少し詳しく見ていきます。
(2)料金プラン
Firebase は無料で使える範囲が広いのですが、完全無料のサービスではありません。
「ご利用は計画的に」ということで、技術的な構成要素ではありませんが、大事な要素ですので、料金プランを確認しておきます。
- Firebaseの料金プラン
- 無料で開始して、従量課金制に移行します。
Firebase には無料の Spark プランと、従量課金制の Blaze プランがあります。
プロジェクトを新規に作成すると、無料の Spark プランで作成されます。
Blaze プランに移行しない限り課金されることはありませんが、機能制限や使用量制限があります。
その後、用途や使用量に応じて必要なら Blaze プラン に移行します(Blaze プランでも無料枠があります)。
[3]Googleアカウントと Firebase コンソール
(1)Firebase を利用するGoogleアカウントの準備
まずは Firebase を利用するための Google アカウントを用意します。
ここで用意する Google アカウントは、Firebase プロジェクトの設定管理やアプリの開発を行う人のアカウントです。アプリのエンドユーザ(利用者)のアカウントではありません。
もし、エンドユーザに Firebase のプロジェクトの管理権限を与えてしまうと、勝手にアプリの削除やプロジェクトの削除が行えてしまいます(笑)。
なお、プロジェクトに対する Google アカウントのロール(権限)については、プロジェクトの項を参照して下さい。
さて、準備する Google アカウントですが、用途に応じて、新規にGoogleアカウントを作っても構いませんし、既にGoogleアカウントを持っている場合は、そのアカウントを利用しても構いません。
もし、GCPを利用していて、既存のGCPのプロジェクトに Firebase を追加する場合は、GCPで利用しているアカウントを利用するのがよいと思います。
なお、プロジェクトは複数の人で共有(プロジェクトに複数のGoogleアカウントを関連付けることが)できるのですが、プロジェクトのメンバーに招待された場合は、招待されたアカウントを利用します。
(2)Firebase コンソールへログイン
Firebase のプロジェクト作成や管理を行うには、Firebase コンソール(Webアプリ)を使うのが便利ですので、本記事では Firebase コンソールを使って説明していきます。
(アプリ開発時には、Firebase のコマンドラインツールも併用することになります。)
Firebase のホームページにある「使ってみる」のボタンをクリックするか、Firebase のコンソールのURLにアクセスします。
- Firebase のコンソール
Googleアカウントでログインすると、コンソール画面に遷移します。
Firebase コンソールのホーム画面から、新しくプロジェクトを作ることができますし、作成済みのプロジェクトが表示されます(自分で作ったプロジェクトだけでなく、招待を受けたプロジェクトも表示されます)ので、ここから目的のプロジェクトへ移動することができます。
というわけで、こんなんでいいんか?と思うくらい簡単に利用開始できます。(よく考えてみると、これでいいんだと思います。)
[4]プロジェクト
(1)Firebase のプロジェクトを概観する
プロジェクトは、利用するサービスやアプリを束ねて管理するもので、他のプロジェクトとは独立した空間を作ります。
少し細かい話になりますが、Firebase のプロジェクトは GCP(Google Cloud Platform)のプロジェクトでもあります。
- Firebase プロジェクトについて理解する
詳細は上記ドキュメントを参照頂くとして、ここには以下のように書かれています。
- Firebase コンソールで新しい Firebase プロジェクトを作成した場合、内部で実際に作成されるのは Google Cloud プロジェクトです。Google Cloud プロジェクトは、データ、コード、構成、サービスのための仮想的なコンテナと考えることができます。Firebase プロジェクトは、Google Cloud プロジェクトに Firebase 固有の構成とサービスを加えたものです。はじめに Google Cloud プロジェクトを作成し、その後に Firebase を追加することもできます。
もしGCPも利用している場合は、既存のGCPプロジェクトに Firebase を追加するか、または(GCP側とは独立して)新規にFirebaseプロジェクトを作るかを検討しておきます。
新規にFirebaseで作ったプロジェクトはGCP側からもアクセスできますので、後でGCP側からGCPのサービスを追加できます。
一方、Firebase プロジェクトを削除すると GCPプロジェクトも削除されます。Firebase と共用しているサービスのみが無効になるのではなく、プロジェクト全体が削除されることに注意が必要です。
これらを考えると、既存のGCPプロジェクトにFirebaseの機能を追加したい場合以外は、新規にFirebaseプロジェクトを作るのがよいと思います。
プロジェクトの作成は最低限以下の情報を入力するだけで行えます。
- 新規に Firebase プロジェクトを作るとき
- プロジェクト名
- 既存の GCP プロジェクトに Firebase を追加するとき
- 既存のGCPプロジェクトを選択
新規にプロジェクトを作成すると、自動的にプロジェクト番号、プロジェクトIDが生成されます。このプロジェクト番号とプロジェクトIDは変更できませんが、プロジェクト名や利用するサービスの設定などは後から変更できます。その意味では、プロジェクト名(とプロジェクトIDを編集)だけ入力してプロジェクトを作成し、それ以外は必要に応じて後から追加したほうが、余計なものが無くてシンプルでよいかもしれません。
ところで、プロジェクトを作成した Google アカウントはオーナロールを持ちます。これは、いわば特権ユーザ(root、Administrator)のようなものです。
そして、プロジェクトを複数のユーザでロール(権限)を分けて管理することもできます。(詳しくはこちら)
本記事ではロールについての詳細は割愛しますが、以下のドキュメントを参照して下さい。
- Firebase IAM によるプロジェクトへのアクセス権の管理
さらに、プロジェクトにはGoogle アカウント(人)だけではなく、サービスアカウントを使ってプログラムに対してもアクセス権を与えることができます。(詳しくはこちら)
(2)プロジェクトの作成
- Firebase コンソールのホーム画面にある「プロジェクトを追加」をクリックします。
- 「プロジェクトの作成(手順1/3)」の画面で、新規にプロジェクトを作成する場合は「プロジェクト名」を入力し(そして必要に応じてプロジェクトIDを編集し)、既存のGCPプロジェクトにFirebaseを追加する場合は、プルダウンメニューから選択して、「続行」をクリックします。
- プロジェクト名に利用できる文字は、英数字、スペースとハイフンなどの記号なので、日本語でプログラム名を登録することはできません。
- プロジェクト名は後でプロジェクトの設定画面から変更できます。
- 但し、プロジェクト作成時に発行されるプロジェクトIDと番号は作成時に固定されるため変更できません。
- プロジェクト名を入力すると、プロジェクト名に応じてプロジェクトIDも自動生成されます。
- プロジェクトIDは、グローバルに一意のプロジェクトの識別子です。
- プロジェクト名だけではグローバルに一意にならないとき、枝番のようなものが自動生成されて、グローバルに一意なプロジェクトIDが表示されます。
- プロジェクトIDの表示をクリックすると編集できますが、プロジェクト作成後は編集できません。
- プロジェクトIDについては、記事『Firebase CLI の使い方とWebアプリ開発環境の簡単な動作確認/(2)プロジェクトIDの決定』も参考にしてください。
- 「プロジェクトの作成(手順2/3)」では、「このプロジェクトでGoogleアナリティクスを有効にする」かどうか聞かれます。
- 有効のままで「続行」をクリックすると、「プロジェクトの作成(手順3/3)」に進んで、Google アナリティクスアカウントを選択または作成します。その後「プロジェクトの作成」ボタンが表示されますのでクリックします。
- 無効にすると、「プロジェクトの作成」ボタンが表示されますのでクリックします。
- プロジェクトが作成されるとプロジェクト画面に遷移します。
Firebaseプロジェクトを作ることは、GCPプロジェクトを作ることですので、これらの情報はGCP側からも確認することができます。
(3)プロジェクト情報の確認
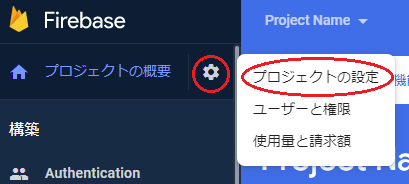
左端メニューの「プロジェクトの概要」の横にあるボタンをクリックするとメニューが表示されますので、「プロジェクトの設定」をクリックします。
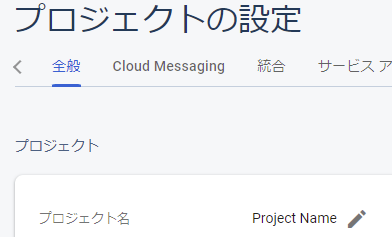
「プロジェクトの設定」画面の「全般」タブ画面が開きます。
プロジェクトの項目として、プロジェクト名、プロジェクトIDや番号などを確認できます。
プロジェクト名の横にあるアイコンボタンをクリックすると、プロジェクト名を変更することができます。
(4)プロジェクトの削除
プロジェクトの削除は慎重に行う必要があります。特に、GCPプロジェクトと連携している場合は、Firebase からプロジェクトを削除すると GCP プロジェクトも削除されます。
もっとも、Firebase のプロジェクトは GCP のプロジェクトなので当たり前かもしれませんが、Firebase と共用しているサービスのみが無効になるのではなく、プロジェクト全体が削除されることに注意してください。
<プロジェクトの削除手順>
「プロジェクトの設定」画面の「全般」タブに移動して(手順はこちら)、この画面の一番下までスクロールすると、「プロジェクトを削除」ボタンがあります。
このボタンをクリックすると、確認画面に「プロジェクトは Google Cloud Console と API Console からも削除されます」という警告と同意事項のチェックボックスが表示されます。これらの項目全てをチェック状態にすると「プロジェクトを削除」ボタンが有効になりますので、プロジェクトを削除することができます。
(5)複数のGoogleアカウントでプロジェクトを管理(共有)する
アプリ開発では多くの場合、プロジェクトに複数の人が関係すると思います。
当然、Firebase でも複数の人が管理者/開発者となってプロジェクトにアクセスすることができます。
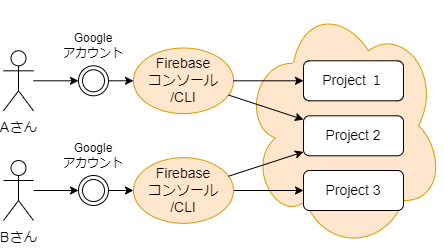
例えば、以下の図ように、AさんとBさんが Project 2 を共有していますが、AさんとBさんはそれぞれ自分だけのプロジェクトを持つこともできます。
このようなプロジェクト共有の手順を書いてみます。
Aさんが新規にProject 2を作ったとします。これをBさんにもアクセス許可を与えたいとします。
Aさんは、Firebase コンソールでProject 2 の「プロジェクトの設定」画面の「ユーザと権限」タブに移動します。これは以下のようなショートカットから移動することもできます。
「ユーザと権限」タブには、プロジェクトにアクセスできるメンバーの一覧が表示されています。ここにはロールが「オーナー」として、Aさん自信が表示されます。
「メンバーの追加」ボタンをクリックして、追加したい人(この場合はBさん)のメールアドレスと役割を設定してメンバーを追加します。
- 役割には、オーナー、編集者、閲覧者、Firebase の役割を割り当てる、があります。
すると、Firebase から Bさんへ Project 2 のメンバーに追加された旨のメールが送信されます。
Bさんが Firebase コンソールにログインすると、メンバーに追加されたプロジェクト(Project 2)が表示されていますので、ここから Project 2 にアクセスできるようになります。
ところで、「ユーザと権限」タブの内容も当然GCPのコンソール(IAMの画面)から確認することができます。
GCPの画面ではより細かい設定ができますが、殆どの場合、Firebase コンソールレベルの内容で問題無いと思っています。
(6)サービスアカウントの作成
Google アカウントは人(ユーザ)を認証するのに対して、サービスアカウントは、アプリケーションなどの人ではないものを認証するのに利用されます。
サービスアカウントの利用は、GCPを利用してプログラム開発を行っている方にはおなじみの方法だと思いますが、同じことは Firebase でも可能です。
サービスアカウントを利用する場合、プログラミングなどの純粋に開発面の難しさはありませんが、いわゆる秘密情報を扱うことになるため、セキュリティ面の考慮が必要です。
このため、サービスアカウントを利用するプログラムの実行は、秘密情報を安全に扱える環境(サーバ等)で利用することになると思います。
本記事では深入りしませんが、ここでは Firebase コンソールで、秘密鍵を生成してJSONファイルをダウンロードする手順を書きます。
- 「プロジェクトの設定」画面の「サービスアカウント」タブに移動します。
- 「新しい秘密鍵の生成」ボタンをクリックします。
- 機密扱いとする旨の確認画面が表示されたら「キーを生成」をクリックします。
- 秘密鍵を含む JSON ファイルがダウンロードされますので、厳重管理の上、利用します。
ちなみに、firebase コマンドは ADC に対応しているので、環境変数 GOOGLE_APPLICATION_CREDENTIALS にダウンロードしたJSONファイルのパスを設定しておくと、Google アカウントにログインしなくても、サービスアカウントを発行したプロジェクトにアクセスすることができます。
なお、Firebase が管理するサービスアカウントについては以下のドキュメントを参照して下さい。
- Firebase サービス アカウントの概要
[5]アプリ
(1)アプリを概観する
①アプリの実体と登録、構成情報
Firebase の「アプリ」の定義を考えてみると難しいのですが(ドキュメントにアプリの定義を明確には書いていないように思いましたが)、私なりに考えると、アプリとは「Firebase を利用するスマホ(iOS, Android)やWebなどのプラットフォームで動作するエンドユーザ向けのプログラム」と考えられると思います。
- 技術的には、アプリ開発用ライブラリ(Webなら JS SDK)を使ってFirebaseにアクセスするプログラムをアプリといい、Admin SDKを使って Firebase に特権アクセスするプログラムはアプリとは言わずサーバプログラム扱いと思います。
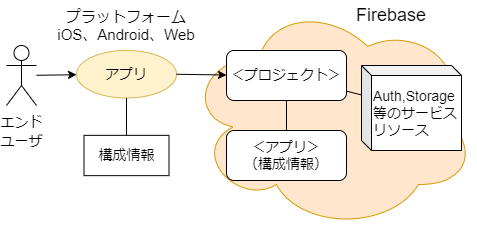
そして、「Firebaseにアプリを登録する」とは何か?というと、ざっくり言えば、「アプリの実体と Firebase のプロジェクトを関連付ける」と考えられると思います。
「アプリの登録」は、スマホやWebのアプリのプログラムのバイナリイメージを Firebase のプロジェクトにアップロードすることではありません。
アプリのニックネームを入力するだけで、Firebase のプロジェクトにアプリを登録できます。つまり、Firebase はアプリの実態を把握しません。このため、アプリの開発前でもアプリを登録することができます。
では何のためにアプリを登録するかというと、Firebase へのアクセスが登録されたアプリからかどうかを識別するためです。
Firebase にアプリを登録すると、Webアプリは「構成オブジェクト」、スマホアプリは「構成ファイル」が作成されます(簡単のため以降はまとめて「構成情報」と書きます)。
構成情報には、Firebase とアプリが連携(識別)するための各種識別子を含んでいます。
この構成情報をアプリのプログラムに埋め込みます。そして、アプリは、構成情報と共に Firebase にアクセスします。これにより、Firebase は受け取った構成情報からアプリを識別します。
ここで注意しておきたいのは、Firebase は構成情報をもとにアプリを識別しますが、それによるアクセス制御などは行わないことです。つまり、構成情報は不正なアプリや意図しないエンドユーザを区別するためのものではありません。
アプリの正当性確認やエンドユーザの認証などは、アプリの機能として、アプリに作り込む必要があります。
但し、Firebase はこういったアプリに必要な機能を作り込むのに便利なサービスが提供されています。例えば、エンドユーザの認証には Authentication、 アプリの正当性確認には AppCheck があります。また、Firestore や Storage には、Authentication と連携したセキュリティルールを設定することでアクセス制御を実現できます。
このような点が、GCPが提供している Firebstore や Storage をそのまま使うより、Firebase を使う方がアプリを作りやすくなっている点だと思います。
②プロジェクトとアプリの構成
Firebaseのプロジェクトには、アプリを複数登録できます(合計30個まで)。
複数のアプリを作成する場合で、それらのアプリ間でプロジェクトのリソースを共有したい場合は、同じプロジェクトに複数のアプリを登録するのがよいと思います。
例えば、サービス内容が異なるアプリAとアプリBを作るけど、アプリAとアプリBでは Firebase Authentication を使ってユーザの認証や管理を共有したいとか(アプリAのユーザはアプリBも使えるなど)、FirestoreやStorageにある情報を共通利用したい場合は、同じプロジェクト内にアプリAとアプリBを登録するのがよいと思います。
一方で、単一のプロジェクトでマルチテナンシーを実現することはお勧めできない旨がドキュメントに書かれています。
プロジェクトとアプリの関係については以下のドキュメントも参考にしてください。
(2)アプリの登録
アプリはプラットフォーム(iOS、Android、Web、Unity)毎に登録します。
登録するアプリのプラットフォームの選択はアイコン表示になっています。Webアプリのアイコンは、</> です。
以下にWebアプリの登録手順を書きます。
<例:Webアプリの登録手順>
まだアプリを登録していない場合は、Firebase コンソールのプロジェクト/ホーム画面に </> アイコンが表示されていますので、これをクリックします。
既に登録したアプリがある場合は、「+アプリを追加」に表示が変わっていますので、これをクリックして、続いて </> アイコンをクリックします。
もしくは、「プロジェクトの設定」画面の「全般」タブに移動して(手順はこちら)、「アプリを追加」ボタンをクリックします。(そしてWebアプリの </> のアイコンを選択します。)
上記のような開始方法は違っても、同じ「ウェブアプリへの Firebase の追加」画面が表示されます。最低限、アプリのニックネームを入力するだけで登録できます。
- アプリの登録
- アプリのニックネームを入力します。
- アプリのニックネームは、Firebase コンソールでアプリを表す名称として使用されます。ユーザーにニックネームは表示されません。
- ニックネームは後で変更することができます。
- Hostingを利用する場合は「このアプリの Firebase Hostiing も設定します。」をチェックします。
- ただし Hosting の利用は、ここで有効にしなくても後で設定することもできます。
- 「アプリを登録」をクリックすると、アプリが登録されます。
- 「Firebase SDK の追加」以降
- 「このアプリの Firebase Hostiing も設定します。」を有効にチェックした場合は、「Firebase CLIのインストール」「Firebase Hostiingへのデプロイ」画面が続きます。
- アプリの登録以降の画面は利用のための説明が中心ですので、そのまま次へ進んで、ステップの最後に「コンソールに進む」をクリックします。
(3)アプリの構成情報の確認
「プロジェクトの設定」画面の「全般」タブに移動します。(手順はこちら)
プロジェクト情報の下に「マイアプリ」があり、ウェブアプリが一覧表示されています。
ここで各Webアプリの構成情報を確認することができます。
Webアプリを開発する際に必要な構成オブジェクトの情報は、ここに表示されている内容をカット&ペーストして利用します。
(4)アプリの削除
「プロジェクトの設定」画面の「全般」タブに移動します。(手順はこちら)
各ウェブアプリの情報の下部に「このアプリを削除」ボタンがあります。
このボタンをクリックすると削除できます。
[6]利用するサービスの設定
Firebase コンソールの左側のメニューに、利用可能なサービスが表示されています。
利用したいサービスをクリックしてガイドに従って設定を行います。
Firebase のサービスは多岐に渡っていて本記事に書けるものではありません。
というか、私も全てのサービスを使っているわけではありませんので、書けません…
(個別のサービスについては、別の記事で書きたいと思っています。)
というわけで、本記事ではドキュメントの参照にとどめることにします。
- 構築関連のプロダクトについて学ぶ
- リリースとモニタリング関連のプロダクトについて学ぶ
- エンゲージ関連のプロダクトについて学ぶ










コメント
コメントを投稿