Firebase Webアプリ開発用 Ubuntu 日本語デスクトップ開発環境の Vagrant BOX を作る
本記事では Ubuntu 日本語デスクトップ環境にFirebase Webアプリ開発に必要なツール類を追加した Vagrant のBOXを作成して、Out of the box っぽいFirebaseの開発環境を構築することを目指します。
【目次】
[1]はじめに
Firebaseは、「モバイル・Webアプリケーション開発プラットフォーム」(Wikipediaより)です。
Firebase は「構築」「リソースとモニタリング」「エンゲージメント」といったアプリのライフサイクルの多くをカバーするサービスを多数提供しています。モダンなアプリを開発する際にはとても重宝するサービスだと思います。
ところで、Firebase が提供するサービスは、いわばアプリの実行環境(アプリが必要とするサービス)の提供であり、開発環境(コードを書いたりビルドしてアプリを作るための環境)を提供しているわけではありません。このため、アプリの開発作業はPCなどのローカル環境で行って、その成果物を Firebase へデプロイする必要があります。
Firebase に限りませんが(特にサーバーレス系の)プラットフォームは速い速度でサービスが追加更新されますし、開発ライブラリも進化します。
例えば、最近、Firebase の JS SDK がモジュラー形式に移行するという Webアプリ開発に関する大きなトピックがありました。
- The new Firebase JS SDK is now GA
- WebとFirebaseの詳細
これらを考えると、変化(進化)に追従しやすいローカル開発環境が欲しくなります。
解決策はいくつかあると思いますが、ここでは Vagrant を利用した開発環境の仮想化を考えます。
仮想環境で開発するメリットの一つは、手軽に新しい環境を作ったり、複数の環境を使い分けることができることかと思います(Gitのブランチのようなものでしょうか)。
自分が作るプログラムコードの変更はGit等で変更管理できますが、例えば、利用しているライブラリのバージョンアップがあったり、開発ツールを変更したいとき、そして何より気分を一新したいとき(笑)など、現在利用している環境とは独立して作業できると便利です。
さらにスナップショットを利用して、以前の開発環境の状態に戻すようなこともできます。
そこで本記事では、Out of the box っぽく手軽に新しいコードを試せるように、 Vagrant のBOXを使った Firebase のWebアプリ開発環境の構築例を書きます。
本記事は(自分用メモ?的に補足説明が多いため)分量が多いように見えますが、構築手順はとても単純ですので、一度BOXを作っておくとメリットもあると思います。
なお、今回対象とするのはWebアプリの開発環境です。スマホやゲームの開発環境は意図しておりませんのでご注意ください。
[2]開発環境用BOXの構築と利用シナリオ
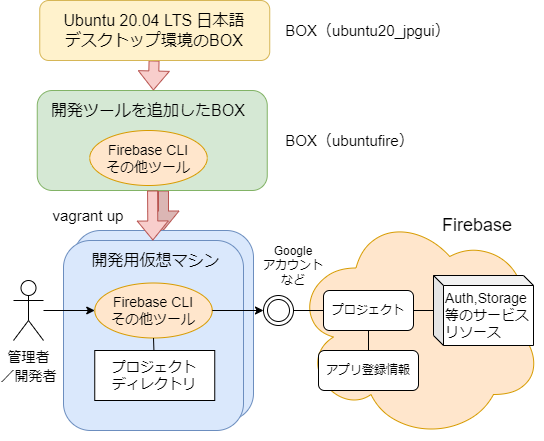
本記事では、Ubuntu 20.04 LTS 日本語デスクトップ環境に Firebase Webアプリ開発に必要なツール類を追加した Vagrant のBOXを作成しておき、実際の開発作業はこのBOXから作成する仮想マシンで行うことで、Out of the box っぽい開発環境を構築することを目指します。
大雑把に開発環境用BOXの構築とその利用シナリオを図にしてみました。
まず、Firebase CLI などのFirebase Webアプリ開発に必要なツール類をインストールした Vagrant のBOXを以下の手順で作ります。
- Ubuntu 20.04 LTS 日本語デスクトップ環境を用意します。
- NVM、Node.js をインストールして Firebase CLI をインストールします。
- Firestore Emulator の実行に必要な Java もインストールします。
- 必要に応じて開発に利用するツール(CloudSDK、IDE/エディタ、Chromeなど)をインストールします。
- パッケージ化してBOX登録します。
作成するBOX名は何でも構わないのですが、説明の都合上、本記事では上記手順で作成するBOX名を「ubuntufire」とします。
新しい Firebase のWebアプリ開発環境が必要になったとき、BOX(ubuntufire)から新しい仮想マシンを作成(vagrant up)して開発作業を行います。
これにより、ちょっと試してみる、とか新しいアプリを作る最初の一歩を踏み出しやすくなること(かも?)を期待してます。
以降では、BOX(ubuntufire)を作る手順と、BOXから新しく開発環境用仮想マシンを作る手順を具体的に見ていきます。
[3]Ubuntu デスクトップ環境の用意
まずはベースとなる Vagrant の Ubuntu のデスクトップ環境を用意します。
ベースとなる Vagrant のBOXは、Vagrant Cloud で公開されている「bento/ubuntu-20.04」(英語環境)などを利用してもよいのですが、ここでは日本語デスクトップ環境を利用することにします。
Ubuntu の日本語デスクトップ環境の構築例については、以下の記事を参考にしてください。
以降のBOX作成手順は、上記手順で作成した Ubuntu 環境に強く依存しているわけでは無いと思いますが、他の環境で試したわけではありませんので、上記記事の内容をもとに手順を書きます。
上記記事では、Ubuntu 20.04 LTS 日本語デスクトップ環境のBOXを「ubuntu20_jpgui」として作りました。
これをもとに日本語デスクトップ環境の仮想マシンを作成する手順は以下の通りです。
①Vagrant のプロジェクトディレクトリを作成します。
本記事ではディレクトリを「ubuntufire」とします。
mkdir ubuntufire
cd ubuntufire
②Vagrantfileを作成します。
ubuntufire ディレクトリに、Vagrantfile を作成します。
私が利用したVagrantfileは以下の通りです。
# -*- mode: ruby -*-
# vi: set ft=ruby :
Vagrant.configure("2") do |config|
config.vm.box = "ubuntu20_jpgui"
config.vm.provider "virtualbox" do |vb|
vb.gui = true
vb.memory = "4096"
vb.cpus = 2
vb.customize [
"modifyvm", :id,
"--vram", "32",
"--graphicscontroller", "vmsvga",
"--accelerate3d", "off",
"--vrde", "off",
"--clipboard", "bidirectional",
]
end
end
CPUやメモリなどのスペックは最低限のもにしていますが、実体に合わせて大きくして頂いて構いません。(私の環境ではこの設定でもBOX登録まではできました。)
なお、ここで作成するBOX(ubuntufire)から作成する実際の開発用仮想マシンはCPUやメモリなどは必要に応じて大きくします。
③vagrant upで仮想マシンを作成
Vagrantfile を用意したらvagrant upを実行して仮想マシンを作成します。
vagrant up④ソフトウェアの更新
仮想マシンが起動したらログインして「ソフトウェアの更新」を行っておきます。
(参考)(6)ソフトウェアの更新など
更新があった場合は以下のコマンドで仮想マシンを再起動します。
vagrant reload再起動したら、再度ログインして以降のセットアップ作業を行います。
[4]Firebase CLI のセットアップ
Firebase CLI(Command Line Interface)は、プロジェクトの管理、表示、デプロイなどが行える Firebase のアプリ開発に必須のコマンドラインツールです。
Firebase CLI のインストール方法はいくつかありますが、本記事ではWebアプリの開発を念頭に、NVMを利用した Node.js 環境を構築して、npm 経由で Firebase CLI をインストールします。
- Firebase CLI をインストールする:macOS または Linux
(1)NVM(Node Version Manager)のインストール
①NVM
Node.js 環境を構築する方法はいろいろありますが、ここでは Google が推奨?している NVM を利用した Node.js 環境を構築します。
- Node.js 開発環境のセットアップ
NVM についてはネット上に沢山情報がありますので、ここでは説明不要とは思いつつも、少しだけ補足しておきます(主に自分用メモ?です)。
- Node Version Manager
このサイトの About に以下のように書かれています。
- nvm is a version manager for node.js, designed to be installed per-user, and invoked per-shell.
NVMはユーザ単位でインストールし、シェル単位で Node.js のバージョンを切り替えながら利用することができます。
後述しますが、Firebase のツールによっては Node.js のバージョン依存があるようなので、バージョンの切替ができると便利です。
ところで超個人的な感想ですが、Node.js 界隈は、nvm とか npm とか npx とか、便利なのは良いのですが(無いと困る)、私にとっては紛らわしい名前が多くて、読み違えたりコマンドを打ち間違えたり。。。(涙)
②NVMのインストール
インストールはとても簡単です。
ます、NVM のサイトの「Install & Update Script」のセクションにアクセスします。
ここに書かれている、curl または wget のスクリプトをコピーして端末で実行するとインストール完了です。
(curl のスクリプト例)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/vX.YY.Z/install.sh | bashここで、X.YY.Z はNVMのバージョンです。
インストールする時は、上記サイトを確認して、最新版のスクリプトをコピーして実行して下さい。
なお、上記スクリプトを実行した直後に同じシェルで nvm コマンドを実行すると以下のエラーになります。
bash: nvm: コマンドが見つかりませんこれはスクリプト実行時に設定される .bashrc の内容がシェルに反映されていないためです。(同じシェルで、source ~/.bashrc とすれば使えるようになります。)
私の場合は、NVM のインストールが完了したら、チェックを兼ねて、新しい端末を開いて以降の作業を進めます。
③nvm のコマンド例など
私がよく使うNVMのコマンドをメモしておきます。
- nvm install バージョン指定
- 指定のバージョンの Node.js をインストールします。
- インストールしたバージョンがそのシェルで有効になります。(インストール後に nvm use を実行するのと同じ。)
- バージョンの指定方法はいろいろあります。例をいくつか書きます。
- nvm install node
- 最新バージョン(例:v17.1.0)がインストールされます。
- nvm install v14
- v14の最新バージョン(例:v14.18.1)がインストールされます。
- nvm use バージョン指定
- インストール済みの Node.js のバージョンに切り替えます。
- 但し、これは現在のシェルのの Node.js のバージョンを切り替えるだけですので、別のシェルで利用しているバージョンには影響しません。
- NVMは、シェル単位でバージョンを切り替えられる仕様です。
- 例)nmv use v14
- 現在のシェルのNode.js のバージョンを、インストール済みの v14 の最新に切り替えます(例:v14.18.1)。
- nvm alias default バージョン指定
- default エイリアスのバージョンを指定します。これにより新しく起動するシェルで利用する Node.js バージョンを指定できます。
- 開発中は多くの場合、どの端末でも同じバージョンを利用するケースが多いと思いますので、default エイリアスを設定しておくと便利です。default エイリアスを設定していても、nvm use で指定のバージョンに切り替えることもできます。
- nvm current
- 現在有効なNode.jsのバージョンを表示します。(node -v と同じ。)
- nvm ls
- インストールされている Node.js のバージョンが表示されます。
- nvm ls-remote | grep Latest
- nvm ls-remote で利用可能な(インストールできる )Node.js のバージョンが表示されます。
- 但し、これだととても沢山表示されてしまいますので、例えばメジャーバージョンの最新版のみ表示したい場合は、grep Latest とフィルタを書けます。
ところで、NVMをインストールすると NVM関連ファイルやNode.js 関連ファイルなどは「~/.nvm」以下のディレクトリに配置されます。これを見るとnodeのバージョンがディレクトリを分けて管理されているのが分かります。
(2)Node.js のインストール
①インストールするバージョンの検討
NVMを使うと様々なバージョンのNode.jsを簡単にインストールできます。
では、Firebaseの開発においては、どのバージョンをインストールするべきなのでしょうか?
判断のヒントになりそうな情報を考えてみます。
(参考までに、2021年12月4日時点のものを書きますが、最新の状況は各サイトをご確認ください。)
- Cloud Functions:Node.js ランタイム
- https://cloud.google.com/functions/docs/concepts/nodejs-runtime
- Node.js 16(推奨)
- Node.js 14
- Node.js 12
- Node.js 10
- Firebase SDK for Cloud Functions 2.0.0 以降
- https://firebase.google.com/docs/functions/manage-functions?hl=ja#set_nodejs_version
- Node.js 16(ベータ版)
- Node.js 14
- Node.js 12
- Node.js 10
- firebase init functions で作成される package.json "engines"の項目
- "node": "14"
- (注)firebase コマンドのバージョンが 9.23.0 の出力です。
- GitHubにあるFirebaseのツールやSDKなど
- Firebase CLI(firebase-tools)
- Firebase Admin Node.js SDK(firebase-admin)
- Firebase Javascript SDK(firebase)
- Node.js のサイト
- https://nodejs.org/ja/
- 16.13.1:推奨版
- 17.2.0:最新版
- その他、利用予定モジュールのバージョン依存状況など。
本記事の目的が Firebase の開発環境であることと、後述の③参考の状況を考えて、v14 をインストールすることにします。今後、Firebase SDKの推奨が v16 になったら、v16 に読み替えてください。
あるいは、v14とv16の両方をインストールしておいて、実際の開発環境で nvm を使って切り替えても良いと思います。(「③nvm のコマンド例など」も参考にしてください。)
②インストール手順
以下のコマンドを実行して、v14(の最新)をインストールします。
なお、v16をインストールする場合は、v14をv16に置き換えてください。
nvm install v14以下のコマンドでバージョンを確認することができます。
node -vなお、v14とv16をインストールしたり、もし他の端末などで node -v コマンドを実行した時に「コマンドが見つかりません」とエラーになるような場合は、以下のコマンドを実行して、デフォルトの Node.js のバージョンを指定しておくと便利です。
<v14にする場合の例>
nvm alias default v14③参考:Firestore のエミュレータとNode.jsのバージョン
2021年12月4日時点で、nvm install node とすると、 Node.js の最新バージョン v17.2 がインストールされます。
殆どの firebase コマンドは最新の Node.js のバージョンでも動作するようですが、Firestore のエミュレータを利用しようと思って、Local Emulator Suite を実行すると、以下のメッセージが表示されて起動しませんでした。
Error: TIMEOUT: Port 8080 on localhost was not active within 60000msここでポート 8080 は、Firestoreのエミュレータのデフォルトポートです。実行した環境でポート 8080 を利用するサービスは起動していませんでしたし、Firestore のエミュレータのポートを変更して起動してみましたが状況は変わりませんでした。
そこで、Node.js のバージョンを v14 に変更してみると、ちゃんと起動しました。(ちなみに、後述の通りFirestore のエミュレータは別途JREのインストールも必要です。)
なお v16 でもちゃんと動作しました。但し以下の警告が出ます。
⚠ Your requested "node" version "14" doesn't match your global version "16"こういったことを考えると、Firebase の Node.js に関係するSDKのバージョンに合わせておくのが無難なように思えました。(アプリが利用するライブラリ等でバージョン指定が無い場合。)
(3)Firebase CLIのインストール
Node.js のインストールが完了したら、Firebase のCLIをインストールします。
- Firebase CLI リファレンス
- Firebase CLI(GitHub)
インストールは簡単で、以下のコマンドを実行するだけです。
npm -g install firebase-toolsこれで firebase コマンドが利用できるようになります。
簡単な動作確認として、コマンドラインツールのバージョンを確認確認してみます。
firebase --versionここではBOXにログイン情報を残さないように firebase login などの動作確認は行わず、次のステップに進みます。
firebase コマンドの動作確認は、BOXから作成した仮想マシンで行います。
なお、もし firebase login を実行する場合は、firebase logout でログアウトしてからBOXを作成することをお勧めします。
ちなみに、複数の Node.js のバージョンをインストールした場合は、バージョンごとに上記手順で Firebase CLI をインストールする必要があります。
(4)Java実行環境
Firebase CLI をインストールすると、アプリを Firebase へデプロイする前にローカル環境でテストできる Firebase Local Emulator Suite が利用できます。
- Firebase Local Emulator Suite の概要
これに含まれる Firestore のエミュレータを利用するためには「Java バージョン 1.8 以降」が必要です。
- Local Emulator Suite のインストール、構成、統合
そこで Java もインストールしておきます。
本記事では、開発環境のBOXを作ることが目的ですし、簡単にインストールできることから default-jdk をインストールする手順を書きます(JDK 11になります)。
- パッケージ: default-jdk (2:1.11-72)
- Standard Java or Java compatible Development Kit
<インストール手順>
sudo apt update
sudo apt install default-jdk
手順は簡単ですが、ダウンロードに時間がかかります(涙)。
なお、JREのみインストールしたい場合は、default-jre もあります。
(参考)
Firestore の利用予定がなく、他にJavaを必要とするツールが無い場合は Java のインストールは必要ありません。
ちなみに、Java をインストールしていない環境で Firestore エミュレータを有効にして、firebase emulators:start を実行すると、以下のエラーが出てエミュレータが起動しません。
⚠ firestore: Fatal error occurred:
Firestore Emulator has exited because java is not installed, you can install it from https://openjdk.java.net/install/,
stopping all running emulators
i firestore: Stopping Firestore Emulator
⚠ firestore: Error stopping Firestore Emulator
この場合、Java(上記のdefault-jdkなど)をインストールした後で、再度エミュレータを起動します。
[5]その他の開発ツール類
以降は必須ではありませんが、アプリ開発に利用するツール類をインストールしておきます。ここでは例として3つ書きますが、お好みや必要に応じてインストールしてください。
(1)Cloud SDK
Firebase は GCP(Google Cloud Platform)上に構築されていますので、多くのサービスを GCP と共有しています。そしてFirebase で利用するサービスは GCP のコンソールから見ることもできますし、Cloud SDK を使ってアクセスすることもできます。
例えば、Firebase の Storage を利用している場合、Cloud SDK に含まれている gsutil が使えると便利なこともあります。
- gsutil については記事『Colaboratory環境でGoogle Cloud Storage(GCS)と連携する(gsutil,gcsfuse)』も参考にしてください。
そこで、Firebase のアプリ開発に必須ということではありませんが、Cloud SDK をインストールする手順も書いておきます。
- Cloud SDK のドキュメント
- Debian と Ubuntu 用のクイックスタート
以下は、上記ドキュメントからの抜粋ですが、端末から以下のコマンドを実行するだけで簡単にインストールできます。
# Add the Cloud SDK distribution URI as a package source
echo "deb [signed-by=/usr/share/keyrings/cloud.google.gpg] http://packages.cloud.google.com/apt cloud-sdk main" | sudo tee -a /etc/apt/sources.list.d/google-cloud-sdk.list
# Import the Google Cloud public key
curl https://packages.cloud.google.com/apt/doc/apt-key.gpg | sudo apt-key --keyring /usr/share/keyrings/cloud.google.gpg add -
# Update the package list and install the Cloud SDK
sudo apt-get update && sudo apt-get install google-cloud-sdk
インストールが完了したら、次のステップに進みます。
ここでは BOXにログイン情報などを残さないように、gcloud init コマンドなどの動作確認はBOXから作成した仮想マシンで行います。
(2)IDE / エディタなど(例:VSCode)
本記事の目的は開発環境の構築なので、開発に利用するお好みの(あるいはプロジェクトで指定された)IDEやエディタをインストールしておくと便利です。
私の場合は開発言語によって使い分けていますが、今回は私がJavascript/TypescriptやPythonの開発でよく利用する VSCode(Visual Studio Code) のインストール手順を書きます。
<VSCodeのインストール手順>
- Firefox(ブラウザ)を起動して以下のページにいきます。
- Visual Studio Code
- 「.deb(Debian,Ubuntu)」ボタンをクリックして deb ファイルをダウンロードします。
- この後に画面が表示されたら「ファイルに保存する」を選択して「OK」をクリックすると、Downloadsフォルダにダウンロードされます。
- ダウンロードが完了したら、Downloads フォルダを端末で開いて以下のコマンドを実行するとインストールできます。
- なお、XXXのバージョン番号等の部分は、実際にダウンロードしたファイル名に置き換えて実行してください。
sudo apt install ./code_XXX_amd64.debVSCode を実行するには、端末でプロジェクトディレクトリに移動して、「code .」と入力します。
(参考)
下記サイトにはコマンドラインからインストールする手順も書かれています。
- Visual Studio Code on Linux
(3)Google Chrome
Firebaseの開発環境に Google Chrome は必須ではありませんが必需品だと思います(個人的意見です)。Chrome は Ubuntu にプリインストールされていませんのでインストールしておきます。
<インストール手順>
- Firefox(ブラウザ)を起動して以下の「Google Chrome」のページにいきます。
- Google Chrome
- 「Chromeをダウンロード」ボタンをクリックします。
- ダイアログ画面が表示されたら「64ビット .deb」にチェックが入っていることを確認して「同意してインストール」をクリックします。
- この後の画面で「ファイルに保存する」を選択して「OK」をクリックすると、Downloadsフォルダにダウンロードされます。
- ダウンロードが完了したら、Downloads フォルダを端末で開いて以下のコマンドを実行するとインストールできます。
sudo apt install ./google-chrome-stable_current_amd64.debインストールが完了しても、ここでは Chrome を起動せず、次のステップに進みます。
Chrome の初回起動時にカスタマイズを聞いてきますので、ここではChromeを起動せず、BOXから作成した仮想マシンでカスタマイズを行うようにします。
(参考)
Google Chrome を Ubuntu にインストール方法をネットで検索すると沢山情報があります。コマンドラインからインストールする方法もあるようです。
[6]BOX登録
Firebase の基本的な開発環境が整ったら、以下の手順で Vagrant のBOX登録します。
①仮想マシンのシャットダウン
画面を開いている場合はすべて閉じて、以下のコマンドで仮想マシンをシャットダウンします。
vagrant halt②パッケージ化
以下のコマンドを実行すると、カレントディレクトリに、package.boxというファイルが作成されます。
vagrant packageパッケージ化には、それなりに時間がかかります(涙)。
③BOX登録
package.box ファイルを、ここでは「ubuntufire」という名前でBOX登録します。
vagrant box add --name ubuntufire package.boxなお、登録済のBOXは以下のコマンドで確認できますので、この中に ubuntufire があれば登録されていることが確認できます。
vagrant box listまた、BOXを差し替えたいときなど、登録済みのBOXを削除したい場合は以下のコマンドを実行します。
vagrant box remove ubuntufire[7]登録したBOXから開発用仮想マシンを作成
(1)開発用仮想マシンの新規作成手順
先に登録したBOX「ubuntufire」から新しく開発用仮想マシンを作成します。
ここでは例として、新しく作成する仮想マシンの名前を「ubuntufiretest」とします。
まず、プロジェクトディレクトリを作成して、カレントディレクトリにします。
mkdir ubuntufiretest
cd ubuntufiretest
続いてカレントディレクトリに Vagrantfile を作成します。ここで、config.vm.box の値に先に作成したBOX名「ubuntufire」を指定します。
<Vagrantfile の例>
# -*- mode: ruby -*-
# vi: set ft=ruby :
Vagrant.configure("2") do |config|
config.vm.box = "ubuntufire"
config.vm.provider "virtualbox" do |vb|
vb.gui = true
vb.memory = "8192"
vb.cpus = 2
vb.customize [
"modifyvm", :id,
"--vram", "256",
"--graphicscontroller", "vmsvga",
"--accelerate3d", "off",
"--vrde", "off",
"--clipboard", "bidirectional",
]
end
end
この開発用仮想マシンの Vagrantfile は、PCのリソース状況などに合わせてCPUやメモリを大きく確保するなど、カスタマイズしてください。
- Vagrantfile の設定項目については以下の記事も参考にしてください。
Vagrantfile ができたら以下のコマンドを実行します。
vagrant upこれにより BOX(ubuntufire)から新しく仮想マシンのイメージを作成して、仮想マシンが起動します。
ログイン画面が表示されたらログインして、開発作業を行います。
(参考)
仮想マシンを破棄したい場合は以下のコマンド を実行します。
vagrant destroyその他、仮想マシンを管理するための Vagrant コマンドについては以下の記事も参考にしてください。
(2)動作確認など
本記事のBOX作成手順はインストールしたツールなどの動作確認は行わない状態で進めましたので、BOXから作成した仮想マシンを利用して動作確認を行っておきます。
仮想マシン(ここでは ubuntufiretest)にログインして、まずは、firebase コマンド以外の基本ツールの簡単な動作確認などを行います。
- 端末を開いて、node -v、firebase --version コマンドを実行します。
- 意図したバージョンが表示されることを確認します。
- Java もセットアップした場合は、java --version で確認します。
- Chrome をインストールした場合、初期設定を行います。
- Chrome は画面左下(Dockの下にあるグリッド)からアプリケーションの一覧を表示すると「Google Chrome」のアイコンがありますので、これをクリックするとChromeが起動します。
- Chrome の起動中は画面左側(Dock)にChromeのアイコンが表示されてますので、このアイコンを右クリックして「お気に入りに追加」しておくと、次回からこのアイコンから起動できて便利です。
- IDEやエディタをセットアップした場合は動作確認します。
続いて、簡単なFirebaseの開発フローをもとに、Firebase 関連ツールのテストを行います。とはいいつつ、記事が長くなりましたので、これらについては次の記事で書くことにします。
(追記:2021/12/13)
本記事で作成したBOXの動作確認と Firebase CLI の基本的な使い方について、記事『Firebase CLI の使い方とWebアプリ開発環境の簡単な動作確認』を書きましたので、よろしければ参考にしてください。
(追記:2022/01/15)
本記事で作成したBOXを使った記事『Firebase Local Emulator Suite で Web版 FriendlyChat を動かしてみる』を書きましたので、こちらもよろしければ参考にしてください。




コメント
コメントを投稿